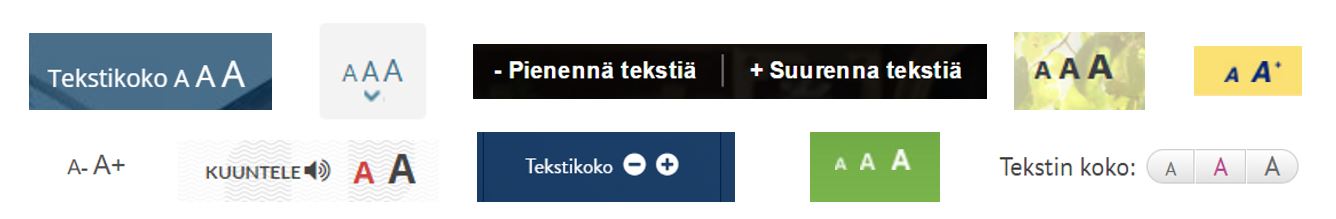
Viime vuosien aikana on taas jostain luikerrellut suunnittelijoiden päähän käsitys siitä, että ”Suurenna tekstikokoa” -nappula olisi etenkin julkishallinnon verkkopalveluissa jotenkin suotava, tai jopa välttämätön ominaisuus. Se EI OLE hyvää käytettävyyttä eikä mitenkään edistä esteettömyyttä — päinvastoin.
North Patrol on suunnitteluun erikoistunut konsulttitoimisto. Suunnittelemme, autamme teknologiavalinnoissa, kilpailutamme. Emme myy toteutusprojekteja, emmekä lisenssejä, olemme aidosti asiakkaan puolella.

Takavuosien web-teknologioilla verkkosivuja taitettiin tyypillisesti siten, että sivun elementtien ulkoasu ja esitystapa määriteltiin tarkasti ja yksityiskohtaisesti. Näin myös teksteille määriteltiin tiukasti staattinen pistekoko, vaikkapa 10 pisteen Arial. Ikänäköiset joutuivat tihrustamaan mikrotekstejä, koska omalla selaimella oli hankalaa määritellä asetuksia, joilla pystyi jyräämään sivun asetusten yli omat tekstimäärittelyt.
Tuolla aikakaudella (yli 10 vuotta sitten) oli perusteltua tarjota käyttäjälle helppo ratkaisu siihen, että sivun kirjainten koon voi suurentaa helpommin luettavaksi. Tähän tarkoitukseen vakiintuivat ”Suurenna” ja ”Pienennä” -painikkeet, jotka olivat myös julkishallinnon suosituksena verkkopalvelun suunnittelun ja toteuttamisen periaatteista (JHS 129).
En ole varma, olivatko nuo nappulat käytännössä hyödyllisiä juuri kenellekään. Tiukkaan sidotun taittotavan vuoksi nappuloilla sai tyypillisesti kasvatettua tekstikokoa ehkä parin pisteen verran suuremmaksi, mikä ei mitenkään korjannut piperryksen luettavuutta. Ja sai tekstistä myös pari pistettä pienempää, jos se oli jollekulle hyödyllistä??
Nykysivujen tekstit skaalautuvat sujuvasti
Nykyisin verkkopalveluissa on käytännön standardina ja muoti-ilmiönäkin oletusarvoisesti todella suuret tekstikoot: sivujen responsiivinen mukautuminen myös tablettilaitteille ja älypuhelimille on edesauttanut sitä, että tekstien miellyttävään luettavuuteen on kiinnitetty huomiota.
Nykyisiin verkkosivujen taittotekniikoihin kuuluu olennaisesti se, että sivujen elementit ovat suhteellisia. Esimerkiksi tekstien kokoa ei ole määritelty absoluuttisesti, vaan tekstikoko mukautuu joustavasti päätelaitteeseen ja selaimessa käytettävissä olevaan tilaan.
Tästä syystä käyttäjä pystyy täysin itse selaimellaan valitsemaan sen, näyttävätkö sivun kirjaimet kärpäsen jäljiltä vai ovatko ne jäniksen kokoisia. Tekstikoon portaaton skaalaaminen sujuu luontevasti selaimen omilla ominaisuuksilla, joten niitä ei tarvitse ryhtyä kopioimaan verkkopalvelun toiminnoiksi.
Painike voi olla jopa haitallinen
”Suurenna tekstikokoa” -painiketta ei tarvita, koska teksti skaalautuu paremmin selainominaisuuksilla.
Loppuvuodesta 2012 päivitetty JHS 129 -suosituskin ilmaisee asian näin: ”Kirjaimen koon tulee olla riittävän suurta, jotta se on luettavaa. Lisäksi tekstiä olisi voitava suurentaa ja pienentää ainakin selaimen asetusten avulla.”
Ei ole mitään syytä, miksei tekstikoon muuttaminen selaimen asetusten avulla olisi täysin riittävää käyttäjän tarpeita vastaavan tekstikoon aikaansaamiseksi. Ehkä JHS-suosituksen empivä muoto ”ainakin” selainasetuksista on johtanut siihen, että aA-painikkeet ovat jälleen tehneet tuloaan esim. kuntien verkkosivuille.
Huonosti rakennetut painikkeet voivat pahimmassa tapauksessa johtaa siihen, että sivujen tekstikoko määritellään absoluuttisena, ja painikeratkaisu haittaa sivujen tekstien vapaata skaalaamista omalla selaimella.
Joka tapauksessa tekstikoon suurennus- ja pienennysnappulat ovat turhaa ylimääräistä hälyä ja kognitiivista kuormaa käyttöliittymissä. Eikö niistä voitaisi jo luopua?
Kuinka suurennat tekstikokoa?
Kaikilla nykyaikaisilla selaimilla on mahdollista skaalata tekstikokoa vapaasti pitämällä näppäimistön Ctrl-näppäintä pohjassa (Mac-koneilla Cmd ⌘) ja näpyttämällä plus-painiketta [ + ].
Käyttöliittymäsuunnittelun perusasioita:
- Mikä vika megamenussa?
- Javaskriptittömien tukeminen ja saavutettavuus
- Tekstikokoa suurennetaan selaimella, ei erillisillä nappuloilla
- Valtion lippu ei ole symboli kielivalinnalle
- Responsiivisen käyttöliittymän hyödylliset sivuvaikutukset: Web sites ARE getting better
PS. Sinua voisi kiinnostaa tulossa oleva ilmainen webinaarimme: Parhaat muotoiluratkaisut tuote- ja palvelusivuille (15.5.2024 klo 10:00). Ilmoittaudu webinaariin


