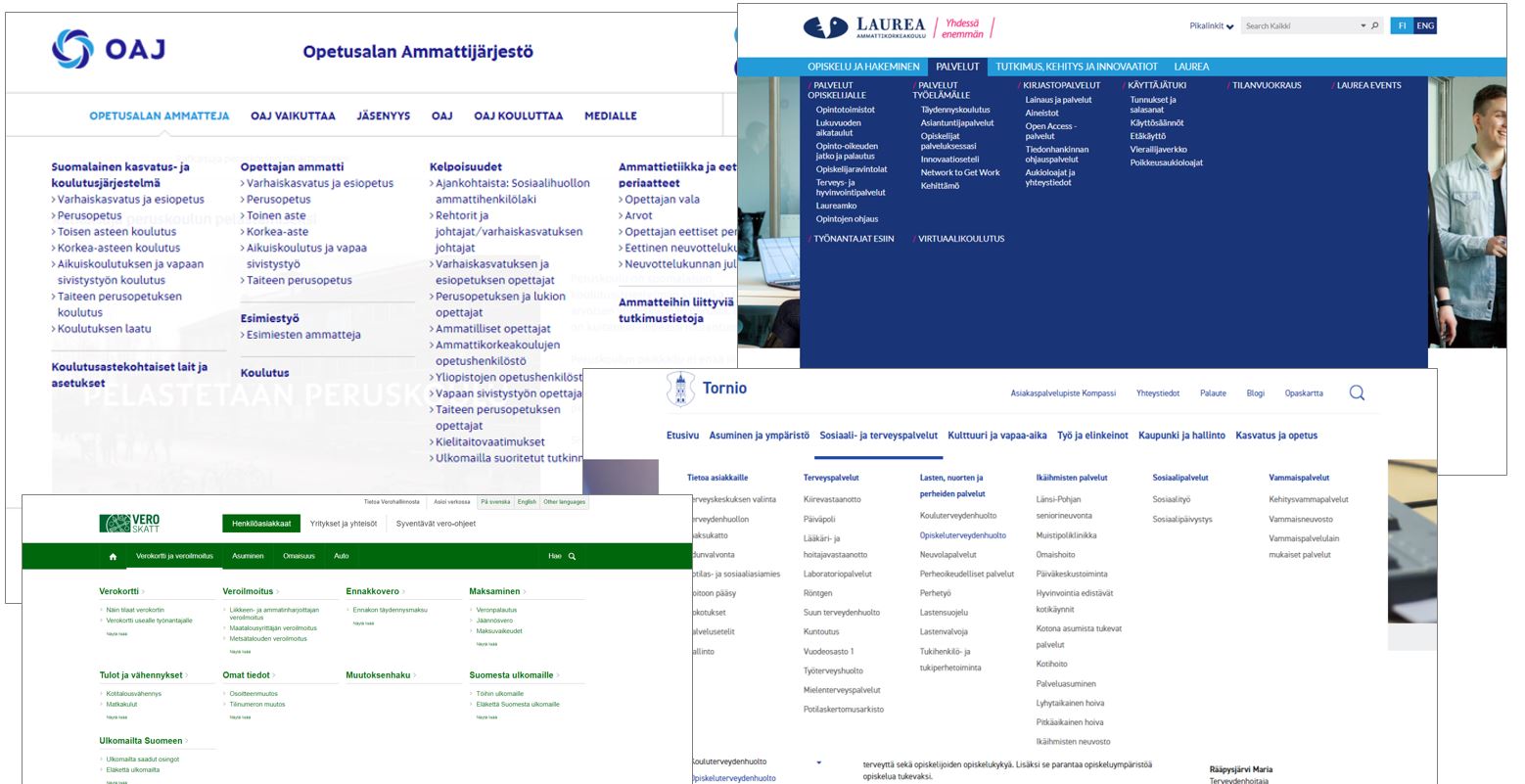
Olen ollut mukana useammassa web-uudistuksessa, joiden käynnistämisen tärkeimpiä syitä on ollut ”siitä kamalasta megamenusta” eroon pääseminen. Silti koko ajan julkaistaan uusia verkkopalveluja, joiden päävalikosta lävähtää työpöytänäkymässä esiin jättimäinen megamenu.
North Patrol on suunnitteluun erikoistunut konsulttitoimisto. Suunnittelemme, autamme teknologiavalinnoissa, kilpailutamme. Emme myy toteutusprojekteja, emmekä lisenssejä, olemme aidosti asiakkaan puolella.

Onhan se näppärä tapa päästä siirtymään suoraan jollekin verkkopalvelun alasivulle. Mutta näppärä kenelle? Millaisessa käyttötilanteessa? Useimmissa tapauksissa megamenu tuottaa palveluntarjoajalle enemmän haittaa kuin hyötyjä.
Yritän selittää megamenun ongelmia käyttämällä hölmöä esimerkkiä keksitystä elintarvikemyymälästä:

1. Osion etusivua ei ole
Mitä tapahtuu, kun klikkaan linkkiä päänavigaatiovalikosta? Yleisin odotus lienee se, että käyttäjä siirtyy osion etusivulle eli ”laskeutumissivulle”, joka esittelee tämän osion teemat ja sisällöt, ja antaa kokonaiskuvan niistä tiedoista ja palveluista, joita tässä osiossa esitellään.
Kovin yleisesti megamenu-ratkaisuissa toteutus on kuitenkin tehty niin, että valikkokohdan klikkaaminen vain avaa ja sulkee megamenun: sivua ”HeVi-osasto” ei ole olemassakaan.
Palveluntarjoajalle tämä ”osion etusivu” on tuhannen taalan paikka antaa orientaatio hedelmä- ja vihannestarjontaan, korostaa kuukauden hedelmiä tai kasvisreseptejä ja välittää yleiskuva siitä, millä rakkaudella HeVi-tiskiä ylläpidetään.
Jos tätä laskeutumissivua ei ole, nämä mahdollisuudet menetetään. Käyttäjä haluaisi ehkä lukea tietoa nimenomaan HeVi-osastosta kokonaisuutena, mutta sitä ei anneta ☹
2. Megamenu varastaa pinta-alaa
Ensimmäiset megamenu-toteutukset tehtiin hiiren hover-toiminnolla herkästi avautuviksi. Kun käyttäjä surffasi sivustolla lueskellen tietoja ja siirrellen hiirtään huolimattomasti, saattoi milloin tahansa sisältönäkymän peittää megamenun lakana, joka putkahti tahtomatta silmille ja esti näkemästä sivun sisältöä. Käyttäjille tämä oli kiduttavaa, joten suunnittelijat hakivat korjausliikkeitä.
Myös tablettilaitteiden ja muiden kosketusnäyttöisten vehkeiden yleistyminen johti siihen, että megamenun näyttämisessä ei voitu nojata yksinomaan hiiren sutimisen hover-toimintoon. Niinpä käytännön standardiksi muodostui se, että megamenu avautui vasta päänavigaation valikkokohtaa klikkaamalla, ja toinen klikkaus sulki sen.
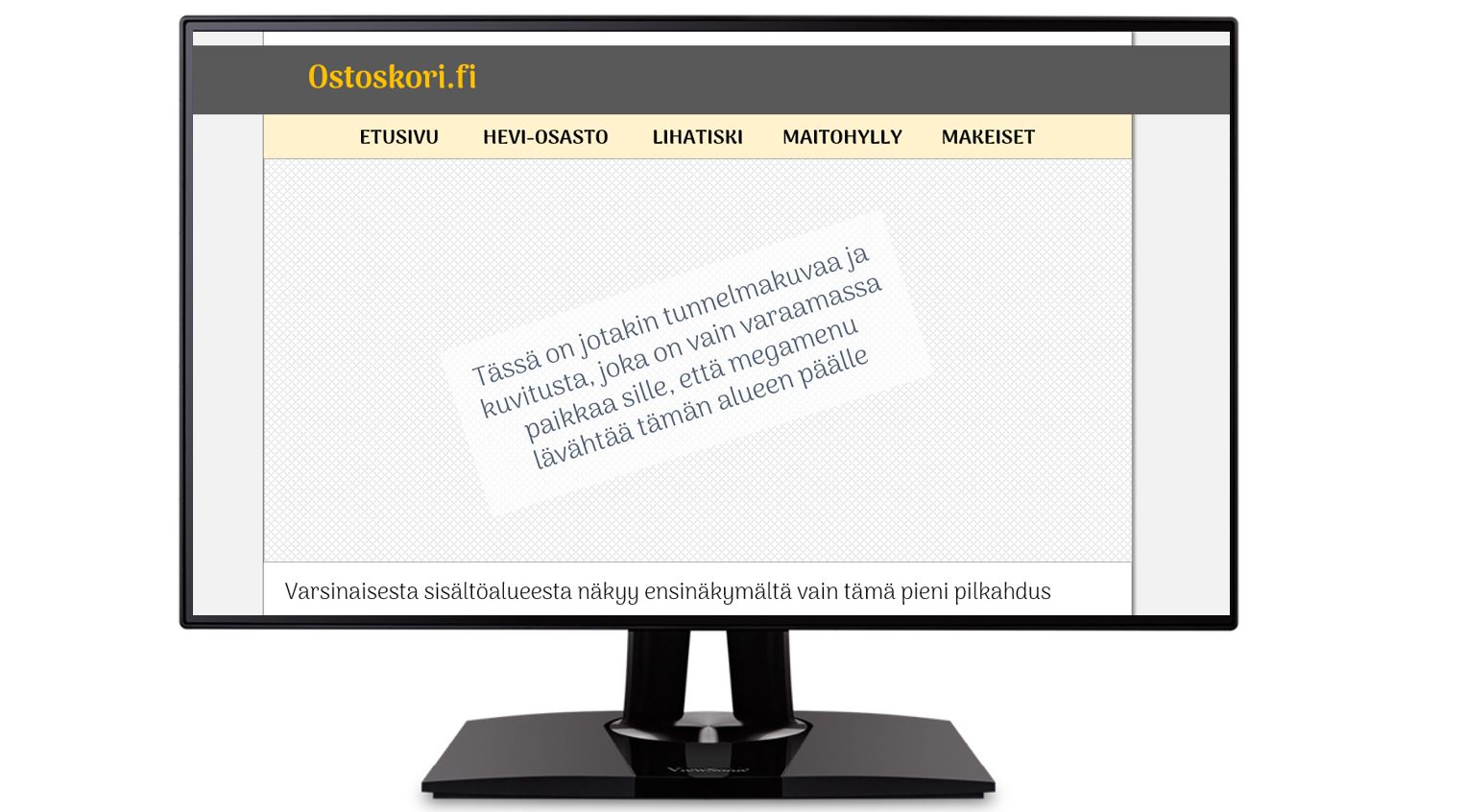
Jotta avautuva megamenu ei peittäisi sivulla näkyvää sisältöä, sivupohjat ryhdyttiin suunnittelemaan alusta asti sellaisiksi, että niiden yläreunassa on ”tyhjää” tilaa, johon megamenun sopii pullahtaa. Koska tilaan voi ilmestyä mikä vain päänavigaation valikoista, täytyy tila varata lähtökohtaisesti sille kaikkein eniten tilaa vievälle valikolle:

Megamenu aiheuttaa siis tyypillisesti sen, että työpöytänäkymässä (monitorilla, läppärillä tai tabletilla) uudelle sivulle tullessaan surffaaja ei näe ensisilmäyksellä sivun sisällöstä mitään.
Toki visuaalisuus ja laajat kuvapinta-alat ja fiiliskuvat ovat #tätäpäivää, mutta pienenkin selailuhetken jälkeen käyttäjää alkaa todella ärsyttää, ettei mitään infoa anneta ilman sivun vierittämistä alaspäin.
Jos megamenulla oli tarkoitus säästää aikaa ja klikkauksia, tämä vaivattomuus nollautuu sillä, että jokaista näkymää on joka tapauksessa ensiksi vieritettävä puolitoista näyttöä alaspäin. Vaikka kuvat ovat kivoja ja tehokkaita, haluaisin uskoa, että sivun tietosisältöjen silmäily on edelleen verkkosivujen tärkein käyttötapaus?
3. Megamenu on hälyinen
Suunnittelija ajattelee helposti, että megamenusta on helppoa löytää etsimänsä, kun kaikki teema-aiheet ovat siinä yhtä aikaa hahmotettavissa ja vertailtavissa. Todellisuudessa kuitenkin megamenun valintakohdat tuottavat paljon hälyä, josta on vaikeaa hahmottaa kokonaisuutta ja löytää oman tiedonhalun kohdetta:

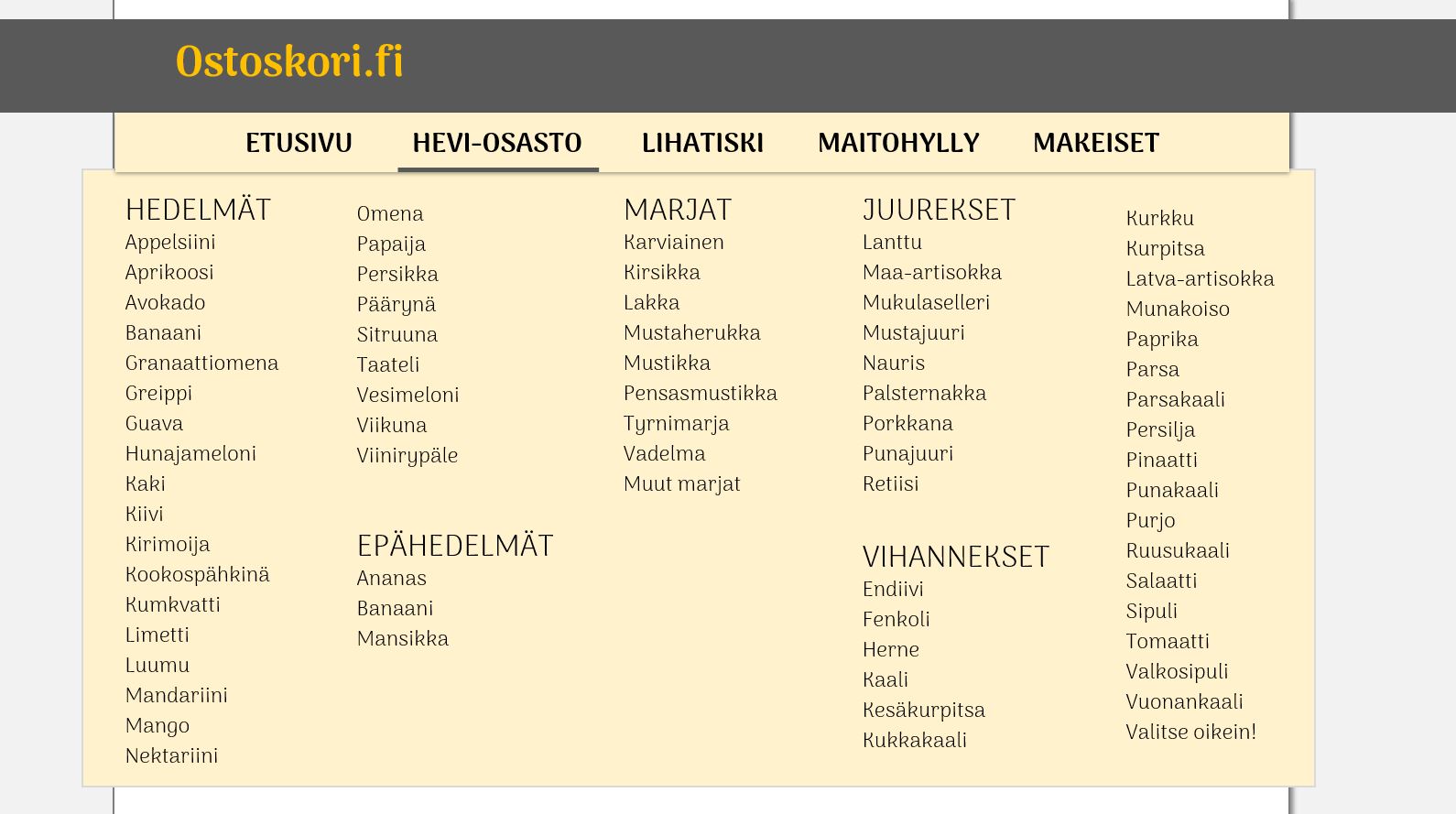
Vaikka megamenu esittelee kokonaisuuden, kokonaiskuva ei hahmotu. HeVi-osastolla on tarjolla hedelmiä, marjoja, juureksia ja vihanneksia, mutta nämä pääkohdat eivät käytännössä nouse esiin luettelomaisesta esitystavasta – niiden fontti tai versaalilla kirjoittaminen tai ryhmittely ei ikävä kyllä auta.
Periaatteessa ”valkosipulin” löytäminen tältä Hevi-osastolta pitäisi olla helppoa ja nopeaa, mutta käyttäjä joutuu tankkaamaan megamenun kohdat keskittyneesti läpi pystyäkseen bongaamaan sen valikon kaikkien kohtien joukosta.
4. Kaikki linkit näyttävät samanarvoisilta
Megamenun esitystapa johtaa siihen, että kaikki sen linkit ovat samanarvoisia. Kumkvatti näyttää yhtä tärkeältä kuin appelsiini, vaikka epäilemättä sekä ostaja että myyjä ovat enemmän ja useammin kiinnostuneista appelsiineistä.
Megamenun linkkiluetteloon syntyy myös väkisinkin rinnastuksia, joissa valikon linkit ovat funktioltaan hyvin erilaisia: kaalin, parsan ja sipulin joukkoon joudutaan tuuppaamaan myös ”Valitse oikea vihannes”.
Esitystapa johtaa myös siihen, että valikkoon syntyy helposti kaatoluokkia. Kun ihan kaikista erinimisistä ja vaihtelevasti saatavista marjoista ei ole omaa sivua, synnytetään kirsikan, mustikan ja vadelman rinnalle kohta ”Muut marjat”. Käyttäjä joutuu tekemään kognitiivisesti kuormittavan analyysin siitä, olisiko hänen etsimänsä marja näkyvissä luettelossa, tai kenties tässä ”muut”-osastossa.
Hyvän sisältöjäsennyksen periaatteiden mukaan ne ”muut marjat” olisi syytä esitellä ”Marjat”-sivulla, mutta se ei ehkä kannata, koska…
5. Kukaan ei klikkaa MARJAT-sivua
Megamenu antaa käyttäjälle todella vahvan viestin siitä, että tässä ovat sisältömme, valitse näistä se mikä kiinnostaa. Jos käyttäjä on marjoista kiinnostunut, hän yrittää löytää marjojen listalta mahdollisimman täsmällisesti sen tai ne, jotka ovat hänelle kiinnostavia. Julma totuus on se, että kukaan ei klikkaa megamenusta auki sivua ”Marjat”, vaikka tämä sivu voisi kertoa juuri sen tiedon, jota käyttäjä on todellisuudessa etsimässä.
Jos tätä on vaikea uskoa, luota Vero.fi-palvelun sadalla testikäyttäjällä saatuun löydökseen: käyttäjiä on todella vaikea saada klikkaamaan megamenun otsikkotasoja, koska käyttäjät yrittävät aina löytää mahdollisimman yksityiskohtaisen linkin valikosta. Otsikkotasoihin suhtaudutaan niin kuin ne eivät olisi linkkejä lainkaan:

Kun megamenun lähtökohtainen tarkoitus on tarjota osiosta sekä ”kakkostason” että ”kolmostason” sivut kätevästi, tehokkaasti ja näkyvästi saataville, tämä johtaakin ikävästi siihen, että kakkostaso lakkaa olemasta. Kukaan ei käy noilla kakkostason sivuilla!
Suurin osa tietopainotteisista verkkopalveluista jäsentyy kuitenkin niin, että tärkein tietoaines on noilla kakkostason sivuilla, ja kolmostasolla on tyypillisesti yksityiskohtaisempaa, tarkentavaa tietoa spesiaalitapauksista. Näille verkkopalveluille on todella tuhoisaa, jos olennaisin tietoaines ei löydy.
6. Megamenu pakottaa puuhierarkiaan
Megamenun esitystapa pakottaa väkisinkin keksimään sivuille yksiselitteisen hierarkkisia ryhmittelyjä: sivut muodostavat perheitä, joiden ”äitinä” on jokin otsikkokategoria, ja näihin ryhmittelyihin ei oikein mahdu rajanylityksiä.
”Valkosipuli” ja ”Pinaatti” on laitettava Vihannekset-ryhmään, kun ne kuuluvat tähän luokkaan, vaikka käyttäjä ei sitä välttämättä tietäisikään. Tiukasta taksonomiasta syntyy helposti ”juridista saivartelua”, jonka seurauksena syntyy esimerkiksi epäintuitiivinen ja käyttäjälle vieraannuttava ”Epähedelmät”-luokka. Kun HeVi-osaston kasvitieteellinen asiantuntija ei hyväksy mansikkaa ”Marjat”-luokkaan, pakotetaan käyttäjäpoloinen opiskelemaan itselleen ihan vieras luokittelumaailma.
”Tomaatti” on itse asiassa kasvitieteellisesti marja ja hedelmä, mutta arkiajattelussa vihannes, joten sen pitäisi kuulua kaikkiin noihin luokkiin: megamenussa kuitenkaan ei kannata näyttää samaa linkkiä monen otsikon alla. Yksi alasivu ei siis voi olla useamman teema-aiheen sisältönä.
Megamenun tiukka hierarkkinen jako ”eheisiin tuoteperheisiin” tekee myös mahdottomaksi useinkin tarpeelliset ”väliluokat”: jos haluaisit kirjoittaa yhteenvetosivun ”sitrushedelmistä”, mihin sellainen sijoittuisi?
Verkkopalvelun rakennehierarkian suunnittelu on tietysti aina hankalaa ja kompromisseja vaativaa, mutta megamenun esitystapa tuottaa vielä ylimääräisen rajoittavan tekijän siihen, millaisella ryhmittelylogiikalla verkkopalvelun sisältöjä voidaan tarjoilla käyttäjälle.
7. Jos sivu ei näy megamenussa, sitä ei ole
Megamenun vakavin ongelma on se, että megamenu näyttää sisällysluettelolta: esitystapa antaa ymmärtää, että tässä ovat kaikki HeVi-osastomme tuotteet. Kun megamenusta ei löydy kakin ja kiivin välistä karambolaa, tulkitsee käyttäjä heti, ettei karambolaa ole saatavilla. Pettymys ja (mahdollisesti väärä) mielikuva syntyy heti megamenusta, eikä käyttäjä ryhdy selvittelemään jostain ”Hedelmät” tai ”Kauden hedelmät” -sivulta, mahtaisiko siellä olla mainintaa karambolan saatavuudesta.
Tämä johtaa myös palveluntarjoajan huolehtimaan pikkutarkasti siitä, että kaikki HeVi-osaston myymät tuotteet näkyvät megamenussa. Kastanjalle, kiwanolle ja kvittenille väännetään väkisin oma sivu, vaikka niistä ei olisi juuri mitään sanottavaa, vain jotta ne saataisiin näkymään megamenussa muiden hedelmien kanssa.
Näin megamenu paisuu paisumistaan, ja olennaisten linkkien hahmottaminen valtavalta listalta käy yhä vaikeammaksi. Megamenun piti helpottaa asioiden löytämistä, ja nyt se vain hämmentää tarjonnan kokonaiskuvaa.
Jos verkkopalvelun päätoimittaja on ajatellut pitää megamenun karsittuna ja hallittuna siten, että siihen valikoidaan vain tärkeimmät sivut, hän kohtaakin painostusta ja uhkailua: palveluntarjoajan organisaation sisällä ryhdytään käymään painia siitä, kuka saa itselleen rakkaat tuoteperheet esille megamenuun, ja miten näkyvästi. Megamenusta tulee taistelukenttä, jonne organisaation eri toiminnot ja asiantuntijat haluavat kilvan nostaa esiin itselleen tärkeitä aiheita.
Käyttäjän tarve ja palveleminen jää tässä kisassa jalkoihin.
Näiden vakavien ongelmien vuoksi minä olen päätynyt suosimaan sitä, että verkkopalvelun navigointilogiikkaan haetaan ensisijaisesti mitä tahansa muita ratkaisuja kuin megamenu. Ja jos megamenu kuitenkin katsotaan tehokkaimmaksi navigointiratkaisuksi, se suunnitellaan siten, että edellä esitetyt seitsemän ongelmaa pystytään ratkaisemaan.
Muita käyttöliittymäsuunnittelun perusasioita:
PS. Sinua voisi kiinnostaa tulossa oleva ilmainen webinaarimme: Parhaat muotoiluratkaisut tuote- ja palvelusivuille (15.5.2024 klo 10:00). Ilmoittaudu webinaariin


