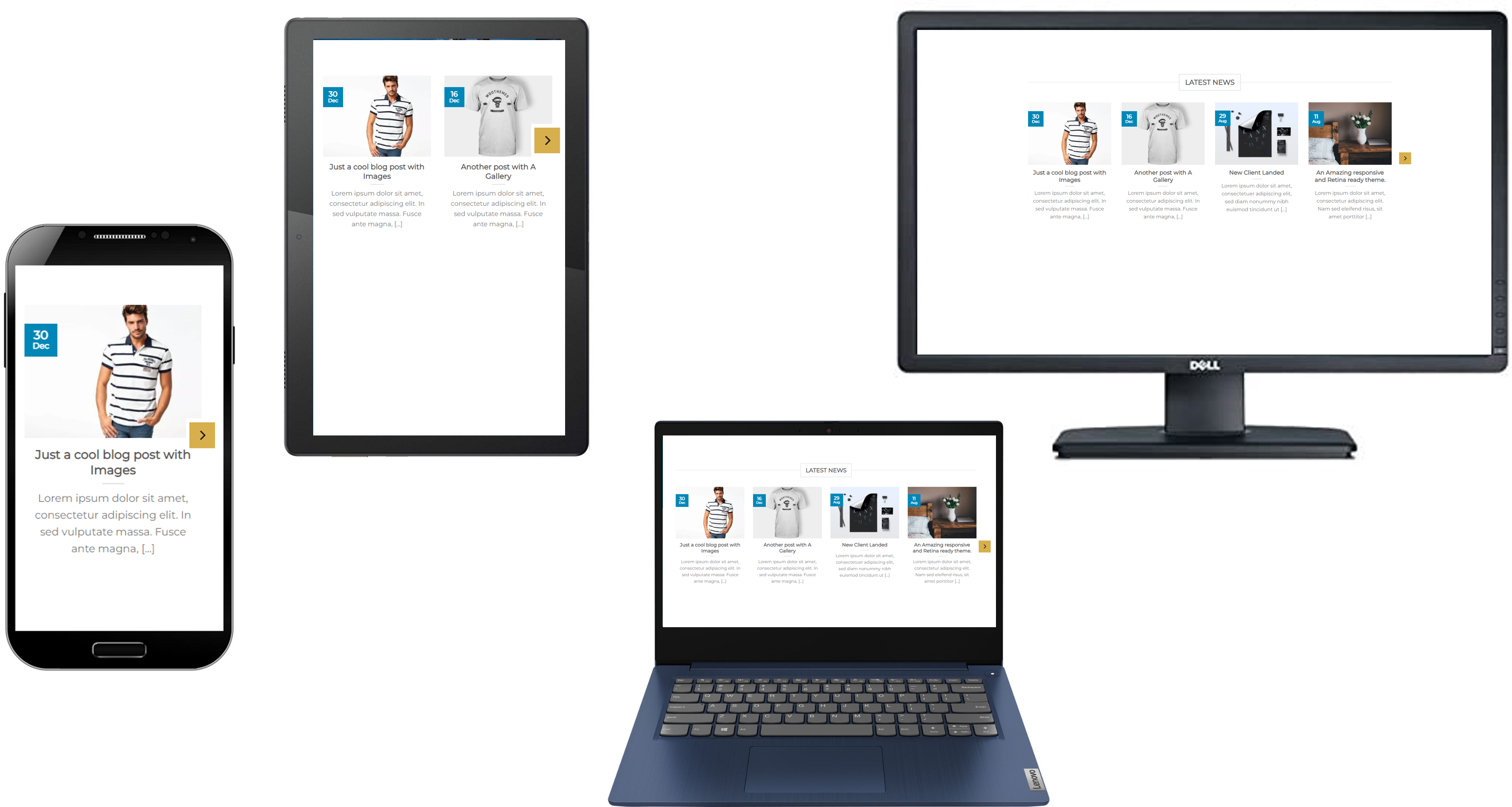
Kaikkien verkkopalveluiden käyttökokemuksen suunnittelijoiden mieliin on jo iskostunut se, että muistetaan koko ajan kasvava mobiilikäyttö. Tilaajatkin osaavat vaatia ja tarkastella verkkosivustojen toimivaa taittoa älypuhelimille. Mutta yksi ainoa taittopiste tuntuu kuitenkin kattavan kaikki ’desktopit’ läppäreistä valtaviin pöytänäyttöihin. Tietotyöläisten työpöydillä on yhä isompia näyttöjä, ja niitä katselemalla fiilistellään monen palveluntarjoajan verkkosivustoja. Olisiko jo tullut aika ryhtyä suunnittelemaan taittoja myös näille leveille näytöille?
North Patrol on suunnitteluun erikoistunut konsulttitoimisto. Suunnittelemme, autamme teknologiavalinnoissa, kilpailutamme. Emme myy toteutusprojekteja, emmekä lisenssejä, olemme aidosti asiakkaan puolella.

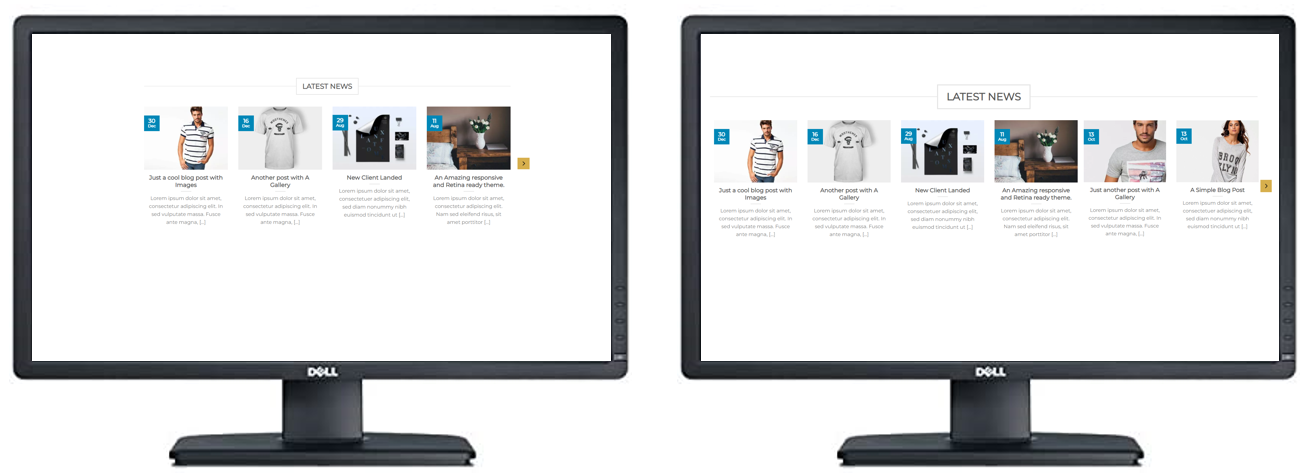
Lisää elementtejä näkyviin
Mobile first -ajattelun kulmakivenä on se, että taiton suunnittelu aloitetaan kapeimmasta taittopisteestä ja muokataan asteittain leveämmille näytöille hyödyntämällä näiden tarjoamaa lisätilaa. Kuitenkin usein käy niin, että kun tullaan siihen ’desktop’-taittopisteeseen (jossain 2000 pikselin tuntumassa), taitto ei enää juurikaan muunnu, vaikka lisätilaa olisi tarjolla. Taitto 1700 pikseliä leveään näyttöön on tyypillisesti aika lailla samanlainen kuin yli 3000 pikseliä leveään näyttöön.
Erityisesti silloin, kun näkymässä on rinnakkain palstoittuvia elementtejä, olisi ilman muuta ihanteellista saada näytön koko leveys käyttöön ja esittää rinnakkain niin monta elementtiä kuin näytölle mahtuu!
Silti työpöytäkäyttäjän tilanne on useinkin se, että rinnakkaisia elementtejä on näytöllä rajallinen määrä, ja niiden reunoilla on ammottavaa tyhjyyttä oikealla ja vasemmalla laidalla.

Sivualueen rajaaminen luettavaksi
Tyhjyys näytön laidoilla johtuu tietysti siitä, että sivulla esitettävää tekstielementtiä ei voi levittää miten leveäksi tahansa: kun merkkimäärä yhdellä rivillä lisääntyy reippaasti yli sadan merkin, käy sen luettavuus huonommaksi. Jos siis sivupohjaan sisältyy elementti leipätekstille, tuo sisältöelementti on rajattava leveydeltään taitossa siten, että sen tekstit eivät levähdä liian pitkiksi.
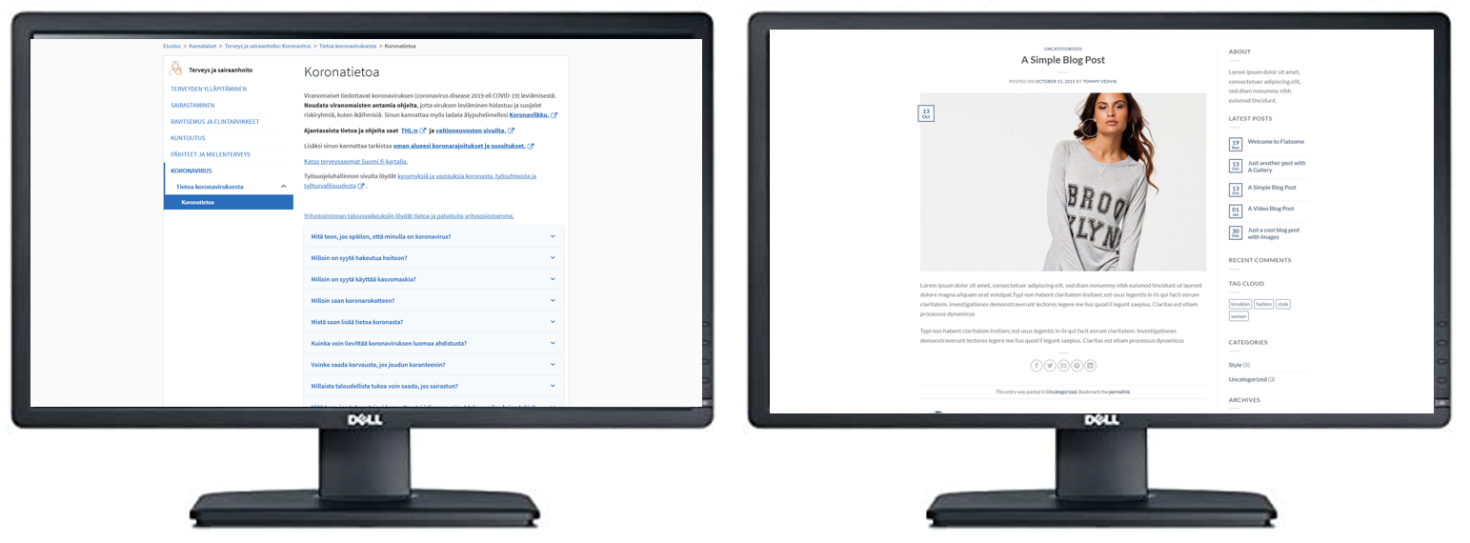
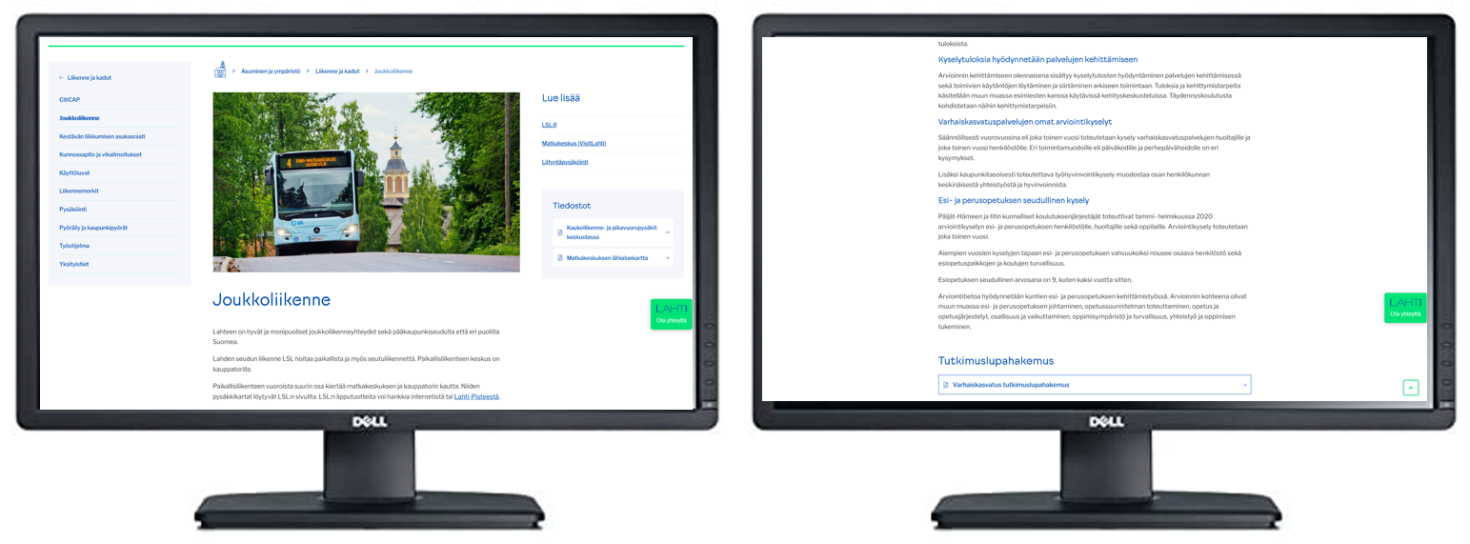
Tämähän on se ”perussivupohja”: sivulla on tiettyyn maksimileveyteen rajattu sisältöaluepalsta ja sen rinnalla toinen palsta esim. valikkoa, nostoja tai kontekstuaalista navigointia varten. Toisinaan sisältöalueen rajaus näkyy sivulla graafisestikin laatikkona, toisinaan se näkyy vain tekstien rajautumisen muodosta:

Suomessa arvostetaan graafisen suunnittelun skandinaavista, pelkistettyä muotokieltä. Niinpä useinkin verkkosivuilla kartetaan sisältöjen räikeyttä ja värittämistä, ja taitossa suositaan väljää, ilmavaa, vaaleaa esitystapaa.
Yleensä ilmava esitystapa toimiikin oikein hyvin niin kauan kuin sivulla on näkyvissä elementtejä, jotka antavat sille ryhtiä. Pitkiä sivuja vieritettäessä käy kuitenkin niin, että rinnakkaisten palstojen kadotessa leveältä näytöltä saa katsoa valkoista sivua, jonka valkoisuuden keskellä on jokin kapeaksi rajautunut tekstialue ”roikkumassa” ilmassa:

Eihän tämä tietenkään mikään oikea ongelma ole: näinhän käyttäjä pystyy keskittymään informaatioon kunnolla! 😊
Mutta kun niin monen verkkosivuston tavoitteena on kuitenkin tehdä vaikutus lukijaan, näyttää modernilta ja välittää positiivinen imago, niin nämä mahdollisuudet jäävät kyllä käyttämättä, jos taitto on minimalistinen.
Jotain grafiikkaa taustalle?
Eikö leveän työpöytänäytön käyttöliittymäpintaa voisi edes jotenkin hyödyntää?
Vaikka sisältöalue jouduttaisiin rajaamaan, eikö taustalle voisi laittaa edes jotakin graafista elementtiä antamaan sivustolle tunnistettavuutta, erottuvuutta ja rytmiä?
Nykyisin jopa taustaväri on harvinainen ilahduttava lisä, joka auttaa pitämään sivuston tunnistettavuuden kasassa. Ja melko passé nykyisin on jo taustatapetti, toistuvalla taustakuviolla tehty graafinen tausta? Vaikka vähän korni olisikin, taustakuva antaa kuitenkin ilmettä ja meininkiä sivustolle ihan rauhallisesti siellä taustalla olemalla.

’Mobile first’-ajattelun myötä sivuston taustakuvat katosivat: kun kapeissa taittopisteissä ei sisältöalueen ympärille jäävää tilaa näy, ei enää tuntunut tarkoituksenmukaiselta näyttää tilassa mitään!
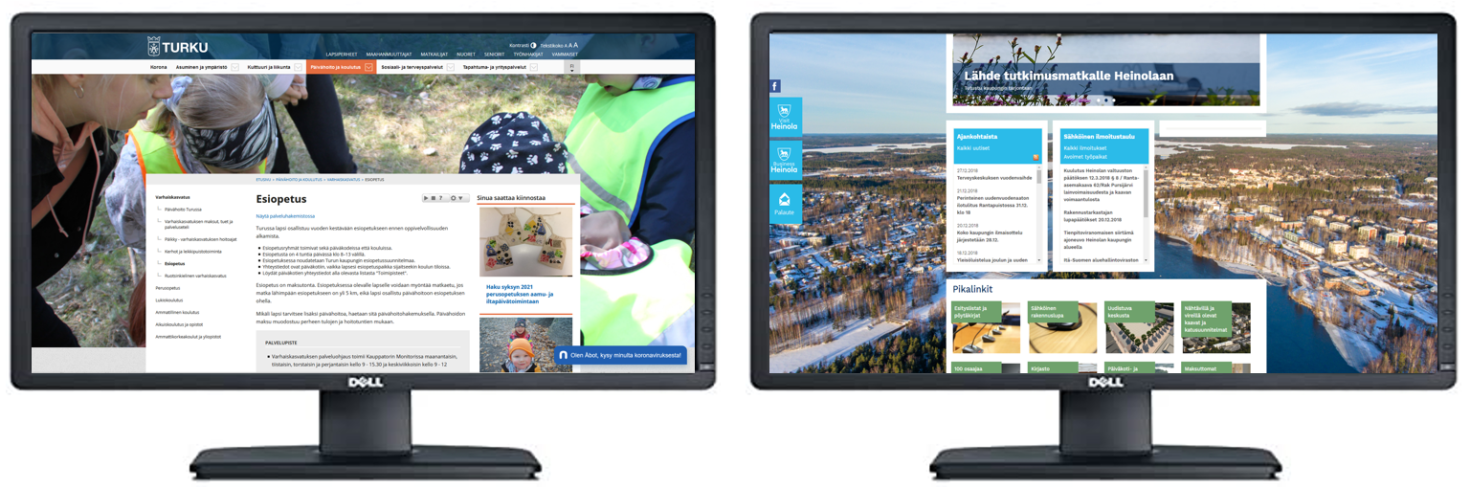
Niinpä tällä hetkellä on jo tosi vaikeaa löytää sivustoja, jotka hyödyntäisivät sisältöalueen ulkopuolelle jäävää tilaa näyttävän kuvituskuvan esittämiseen. Turku.fi on harvinainen poikkeus, joka levittää sivun pääkuvituskuvan ikään kuin taustakuvaksi, ja WayBackMachinella löytyi nykyään jo kadonnut, mutta pitkään Heinola.fi-sivustolla näkynyt suuri ilmakuva kaupungista:

Isojen taustakuvien väistymisen yhtenä syynä on epäilemättä ollut keventämisen ja nopeuttamisen pyrkimys: nopean latautumisen varmistamiseksi sivuilta pyrittiin karsimaan pois kaikki ei-välttämättömästi ladattavat raskaat elementit. Nykyisin kuitenkin tekniikat ovat kehittyneet siten, että kuvia pystytään pakkaamaan kevyiksi tehokkaasti laadun kärsimättä ja sivujen elementeille määritellyn progressiivisen latautumisjärjestyksen vuoksi taustakuva ei hidasta sivun sisällön ilmestymistä ruudulle.
Hyvän käyttökokemuksen takaamiseksi ja hyvän Google-sijoituksen saamiseksi sivujen nopea latautuminen on toki tärkeää. Olennaista nopeudessa on kuitenkin se, että ensimmäinen sisältönäkymä ilmestyy äkkiä -- perässä latautuva hyvin pakattu taustakuva ei sitä riko. Ja tietysti myös tietoliikenneyhteydet ovat kehittyneet valovuosia eteenpäin! Kun 4G tulee jo mökeillekin, ei kuvia ole enää mitään syytä pelätä siksi että ne hidastaisivat latautumisaikoja.
Taustagrafiikan ei tarvitse olla kovin ihmeellistä ollakseen kuitenkin kiinnostavaa ja sivulle rytmiä antavaa. MMA.fi-sivustolla on hyödynnetty järjestön brändiin sisältyviä ”möykkymäisiä” elementtejä näyttämällä niitä työpöydän taittopisteessä sivujen taustalla:

Taustagrafiikan esittämisessä voi olla lisäarvoista nokkeluuttakin! Kokokassa.fi-sivustolla sivun sisältöalueen taustalta paljastuu liiton graafisia brändielementtejä, joissa on silmälle kiinnostavia tekstuureja. VTT.fi-sivuston tausta-alueen tilaa käytetään kolmioelementtien parallax-efektillä liu’uttamiseen niin, että sivua vierittäessä syntyy animaation vaikutelma.

Onko se tekstialue pakko rajata niin kapeaksi?
Jos tärkein syy leveiden näyttöjen käyttöliittymätilan hyödyntämättä jättämiselle on se tekstialueen rajaaminen, niin eikö siihen ole keksittävissä mitään vaihtoehtoa? Onko tekstialueen pakko rajautua johonkin 1000 pikselin maksimileveyteen?
Tekstien palstoittaminen on tietysti ilmeinen ratkaisu! Rivistä ei tule liian leveää, kun tekstit pilkotaan kahteen (tai kolmeen) rinnakkaiseen palstaan, joista kukin on riittävän kapea luettavuuden takaamiseksi.

Palstojen aikaansaaminen edellyttää kuitenkin lisäponnistusta sisällöntuottajilta.
Tekstin automaattinen responsiivinen palstoittaminen ei nimittäin ole mikään arkinen tekninen ratkaisu. Ajatuksen tasolla tuntuu aika yksinkertaiselta, että sisältöeditorilla tuotettu teksti mukautuisi automaattisesti yhdelle, kahdelle, kolmelle ja vaikka neljällekin rinnakkaiselle palstalle sitä mukaa kun näytön leveydessä käyttöliittymätila kasvaa.
Mutta kuinka korkeita palstoista sitten tulisi? Ei kai kukaan halua vierittää näyttöään alaspäin pitkää matkaa ja sitten nousta takaisin ylöspäin lukemaan viereisen palstan alkua? Palstoituksen pitäisi siis mukautua myös näytön korkeuteen, jotta koko palstan sisältö näkyy pystysuunnassa yhdellä näytöllä.
Että ihan perusjulkaisujärjestelmän ominaisuus tämä ei vielä ole. Enkä ole juurikaan nähnyt moisia toteutuksia käytännössä. Sisällöntuottajakin haluaisi mieluummin itse päästä varmistamaan, missä kohdassa teksti menee poikki ja jatkuu viereiseltä palstalta.
Niinpä palstoitetun sisältötekstin näyttäminen tarkoittaa vielä nykyään sitä, että sisällöntuottajan on luotava tekstit erikseen rinnakkaisiin palstaelementteihin jollakin lohkoeditorilla. Ja tämä tietysti tekee sivun editoinnista vähän vaivalloisempaa.
Tästä syystä ymmärrän hyvin, että sisällöntuottajille annetaan mieluummin selkeä ja yksinkertainen sivupohja, jossa on vain yksi juokseva sisältöalue yhdellä palstalla. Ja reunoilla on sitten tyhjää.
Periaatteessa koko leveän näytön käyttöliittymätilaa olisi mahdollista hyödyntää, jos pitkä leipäteksti jaettaisiin rinnakkaisiin palstoihin. Yhdellä näytöllä olisi kenties mahdollista esittää enemmän tekstiä, tai suurempikokoisia tekstejä.
Nopealla kokeilulla (vrt. esimerkki allaolevassa kuvassa) en kuitenkaan ole varma, millaisia luettavuuden hyötyjä tällä tempulla olisi saatavissa. Silmä harhailee sivulla, ja tekstikappaleiden eheys kärsii:

Helposti silmäiltäviä ja hahmotettavia tekstejä?
Käytännön syistä tuntuu siis vääjäämättömältä, että sisältösivun tekstialue on rajattava johonkin alle 1500 pikselin tuntumaan.
Mutta raskaan leipätekstipalstan sijaan sivun lukukokemuksesta tekee kyllä heti miellyttävämmän se, jos sivulta löytyy taustaväriä tai erisävyisiä alueita antamassa sivulle rytmiä. Sisältöalueilla käytettävät taustakuvat tai kuvituskuvat tekstien rinnalla antavat pitkän sivun vierittämiseen vaihtelua, joka helpottaa tietojen hahmottamista ja silmäilyä.
Vaikka tekstit olisi rajattu tiettyyn maksimileveyteen, voidaan taustakuvat ja taustavärit levittää koko käyttöliittymätilan leveyteen.
Tällaisten lohkopohjaisten sivunäkymien tuottaminen on syystäkin nykyisin suosittua, vaikka niiden muotoilu on sisällöntuottajalle hitusen hankalampaa kuin yksinkertaisen sisältösivun tuottaminen.

Valtavat tunnelmakuvat
Itselleni kaikkein vaikeinta nieltävää leveiden taittopisteiden suunnittelussa ovat ’hero’-kuvituskuvat, jotka hotkaisevat käyttöliittymätilan koko leveyden pelkälle kuvituskuvalle. Kun selkein responsiivisen mukautumisen periaate kuville on se, että ne skaalautuvat aina täyttämään 100% näytön leveydestä, niin vaakakuva täyttää koko työpöytänäkymän.
Kun sivulla käytetään suurikokoista hero-kuvaa, jokaisen sivun lukeminen alkaa pelkän kuvituskuvan katsomisella: jos haluaa saada jotain infoa tietoonsa, on ensi töikseen vieritettävä yksi näytöllinen alaspäin.
Tiedon löytämisestä kiinnostunut kävijä (joita jokainen kävijä todellisuudessa on!) saattaa turhautua, eikä tunnelmakuva luokaan kovin positiivista tunnelmaa?
Valtavien tunnelmakuvien ongelmat ovat kyllä nousseet esiin, ja ’hero’-kuvat ovat koko ajan madaltumassa. Esimerkiksi Xamk.fi-sivustolla on ’hero’-kuvan mittasuhteista viime päivityksissä karsittu korkeutta tuntuvasti (näkymä alla on vanhasta ratkaisusta).

Jotta leveät tunnelmakuvat eivät söisi koko käyttöliittymätilaa, niissä on näkyvissä madaltumisen trendi: kuvituskuvat käyvät mataliksi ”postiluukuiksi”, joiden alapuolelta mahtuu paljastumaan myös varsinaista informaatiosisältöä.
Tämä tietysti asettaa omat paineensa myös kuva-aiheelle, jotta se toimii leveässä ja matalassa kuvasuhteessa. (Ja mobiilinäkymissähän kuvalla sitten saa olla enemmän korkeutta!)

Kokeiluja desktop wide -taittopisteestä
Kun meillä North Patrolissa suunniteltiin NorthPatrol.fi-sivustomme uudistamista, halusimme nimenomaan kokeilla sitä, miten leveistä työpöytänäytöistä saadaan tehot irti.
Tavalliselle sisältösivulle (joita meillä tosin on vain pari) emme mekään mitään nokkelaa keksineet, mutta markkinointiviestinnällisesti taitettujen sivujemme responsiiviset elementit levittäytyvät tehokkaasti täyttämään pinta-alaa leveilläkin näytöillä.
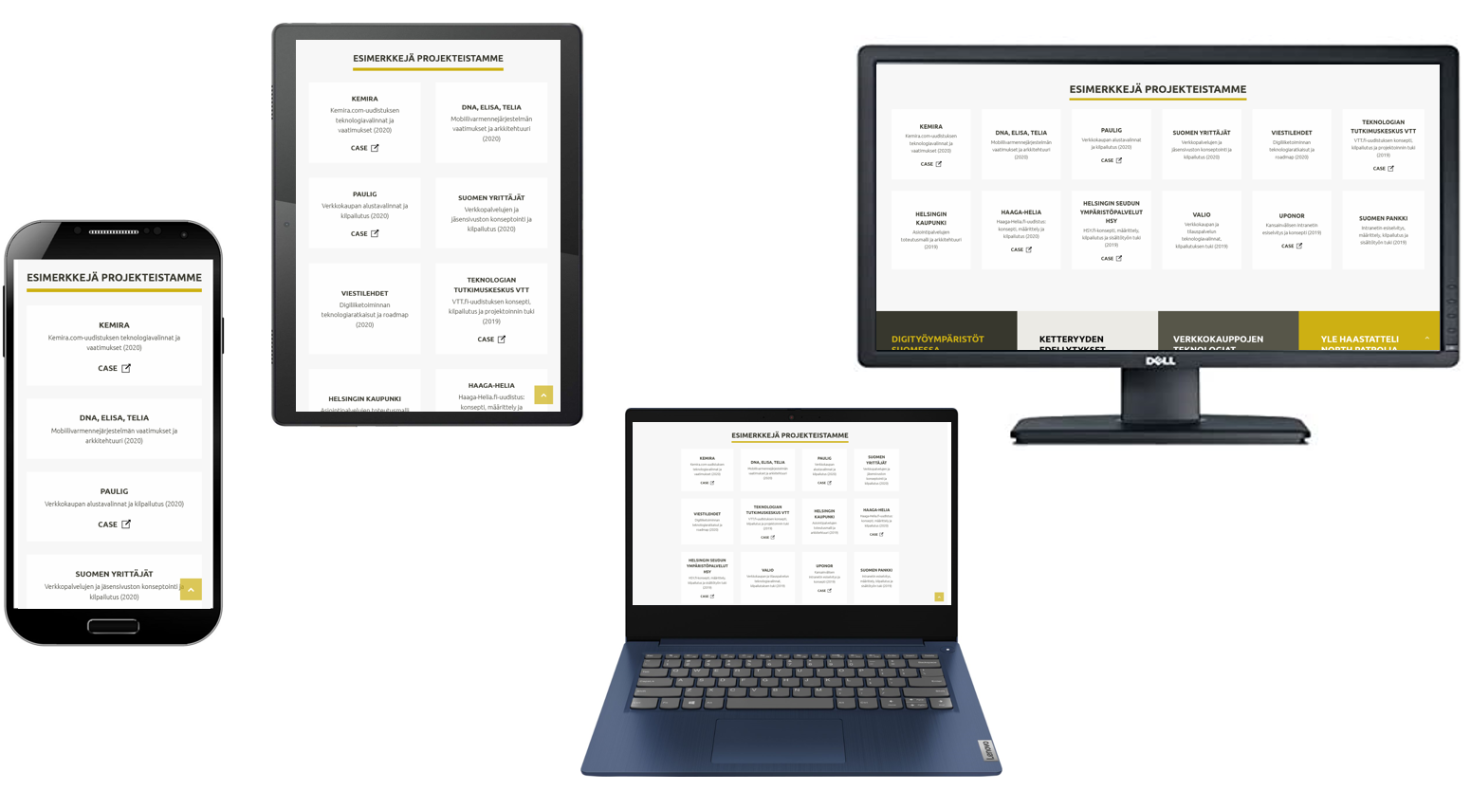
Esimerkiksi sivuillamme näytettävät projektiesittelyjen kortit levittäytyvät responsiivisesti koko käytettävissä olevaan tilaan:

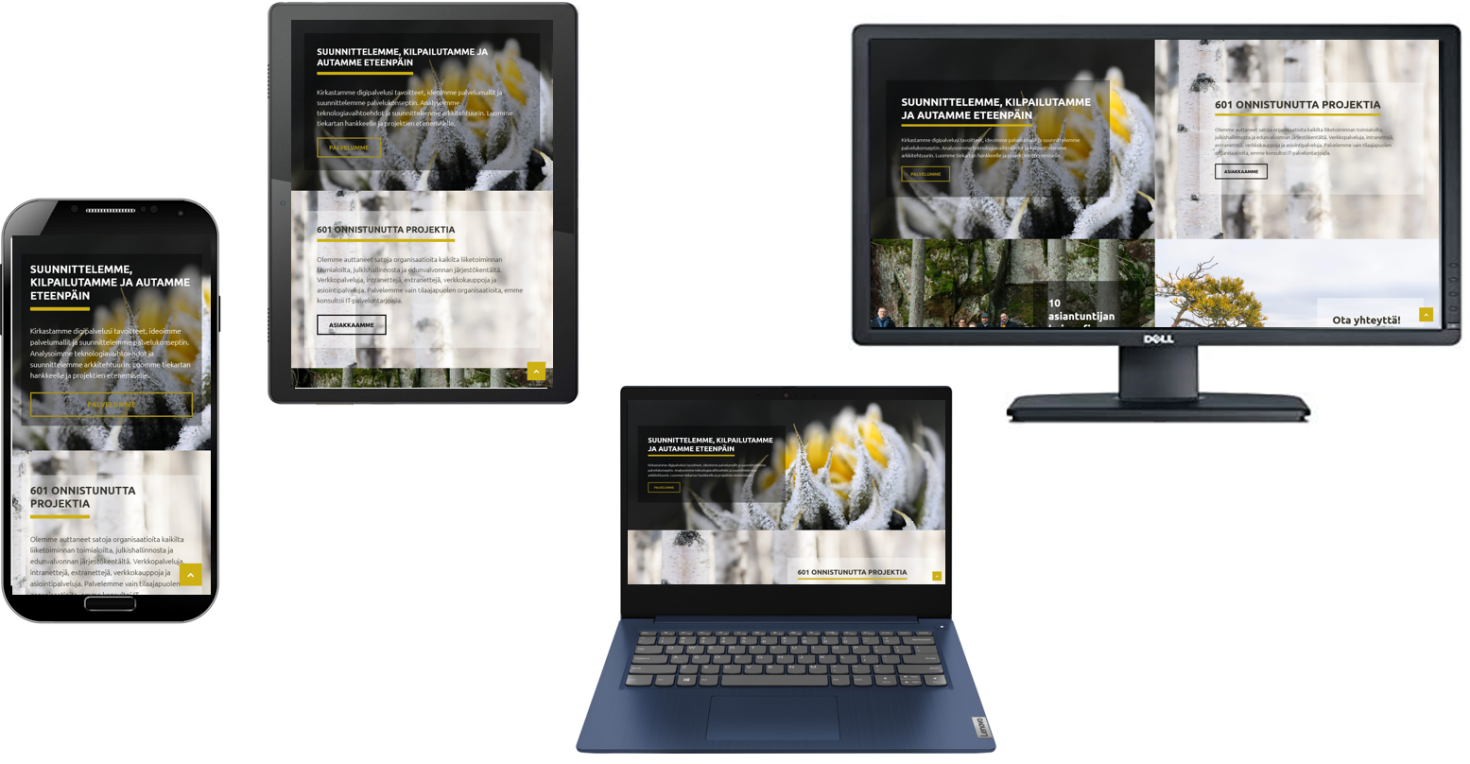
Käytämme sivuillamme linkkielementteinä paljon ”nostolakanoita”, jotka hyödyntävät taustanaan suurta vaakatasoista kuvituskuvaa. Emme kuitenkaan halunneet niiden kaatuvan päälle leveillä näytöillä, niin teimme siihen oman pinoutumisratkaisun: yli 1950 pikselin leveydessä nostolakana ei enää suurene, vaan niitä asetetaan kaksi rinnakkain!
Ratkaisu toimii teknisesti erittäin hyvin ja palvelee viestintätarkoituksiamme erinomaisesti:

'Desktop wide'-taittopiste käyttöön?
Verkkosivut ovat visuaalinen media, jonka viestien tulkinta pohjautuu muotoon ihan yhtä paljon kuin sisältöön. Tästä syystä tuntuisi järkevältä ottaa median koko pinta-ala hyötykäyttöön ja suunnitella ”full-width”-näkymiä ihan kaikenkokoisille näytöille.
Lisätyötähän ylimääräiset taittopisteet tuottavat toteutusprojekteihin, mutta tehokkaaseen viestintään ja markkinointiin tähtäävillä sivustoilla tuo panostus epäilemättä maksaisi itsensä takaisin.
PS. Sinua voisi kiinnostaa tulossa oleva ilmainen webinaarimme: Parhaat muotoiluratkaisut tuote- ja palvelusivuille (15.5.2024 klo 10:00). Ilmoittaudu webinaariin


