Älypuhelimeen ladattavat mobiilisovellukset (”appsit”) ovat työkaluja, joihin vakiintuneet käyttöliittymäratkaisut eroavat monilta osin verkkosivustojen mobiilinäkymistä. Jotain niistä saattaa kuitenkin tarttua myös selainkäyttöisten sivustojen mobiilitaittoon. Olisikohan yksi niistä se ratkaisu, että sivujen ylävalikko siirtyykin näytön alareunaan?
North Patrol on suunnitteluun erikoistunut konsulttitoimisto. Suunnittelemme, autamme teknologiavalinnoissa, kilpailutamme. Emme myy toteutusprojekteja, emmekä lisenssejä, olemme aidosti asiakkaan puolella.
Älypuhelimeen ladattavat mobiilisovellukset (”appsit”) ovat työkaluja, joihin vakiintuneet käyttöliittymäratkaisut eroavat monilta osin verkkosivustojen mobiilinäkymistä. Jotain niistä saattaa kuitenkin tarttua myös selainkäyttöisten sivustojen mobiilitaittoon. Olisikohan yksi niistä se ratkaisu, että sivujen ylävalikko siirtyykin näytön alareunaan?
Kun selainkäyttöisistä viestinnällisistä verkkosivustoista on nyt reilun viidentoista vuoden ajan tehty responsiivisesti eri näyttökokoihin mukautuvia taittoversioita, on käytännön standardiksi muotoutunut se, että mobiilitaitossa navigaatiovalikko kätkeytyy menu-kuvakkeella (eli hampurilaisella) indikoidun napin taakse.
Ylätunniste verkkosivujen mobiilinäkymässä
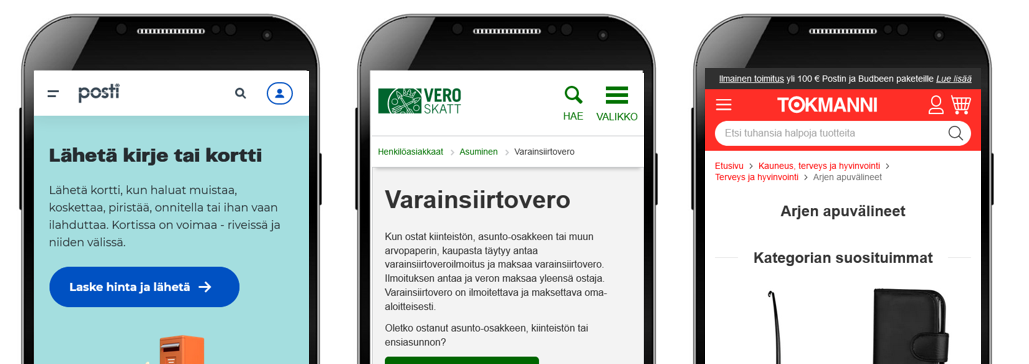
Selainkäyttöisten verkkosivustojen mobiilitaitossa näytetään siis yläreunassa erottuvana alueena ylätunniste, joka sisältää palveluntarjoajan logotunnisteen (linkkinä etusivulle), menu-painikkeen ja tavallisesti myös oikopolun hakuun (hakukenttä voi olla valmiiksi tarjolla tai suurennuslasi-kuvakkeesta avautuvana). Jos palveluun kirjaudutaan sisään, ylätunnisteesta löytyy oma tili (ihmistä kuvastavalla ”avaimenreikä”-kuvakkeella) ja verkkokaupoissa sinne sijoitetaan myös ostoskori.
Näiden elementtien järjestys ja asemointi voi vähän vaihdella, mutta ne ovat de facto -elementit, jotka miltei kaikissa mobiilinäkymissä esiintyvät ensimmäisinä sivun kärjessä. Tästä esimerkkinä olkoot miltei kaikille tutut sivustot Posti.fi, Vero.fi ja verkkokauppojen edustajana Tokmanni.fi:

Appi-maailman hampurilaisinho
Omaan kännykkään ladattavia mobiilisovelluksia eli appeja / äppejä / appseja (siedettävää suomenkielistä termiä on vieläkin vaikea löytää) kehitetään työkaluiksi, joita käyttäjät hyödyntävät toistuvasti, ja tyypillisesti tiettyjä rajallisia asiointitehtäviä varten. Niinpä niiden suunnittelussa korostuu tehokkuus ja tehtävien nopea suorittaminen.
Appien kehittäjien keskuudessa on käyty kovaääninen sota hampurilaisvalikkoa vastaan (katso vaikkapa Josh Constinen ”Kill the hamburger button”): työkalusovelluksessa on kerta kaikkiaan kestämätön ratkaisu se, että
- olennaiset linkit kätkeytyvät näkymättömiin ja
- hampurilaisnappi on motorisesti kännykän käyttäjän peukalon ulottumattomissa.
Niinpä appi-näkymissä on päädytty suosimaan sitä, että pääsy työkalun tärkeimpiin toimintoihin tarjotaan näkyvästi, löydettävästi ja tehokkaasti valikkona suoraan ”peukalon vierestä” eli näytön alalaidasta.
Appi-maailmassa työkaluvalikko on alareunassa
Yksinomaan kännykällä käytettäviksi suunnitelluissa mobiilisovelluksissa tämä ratkaisu on kiistatta hyödyllinen: usein käytetyt palvelut löytyvät nopeasti ja ne ovat käytettävissä näppärästi peukalolla (kun puhelinta pidellään useimmiten yhdellä kädellä).
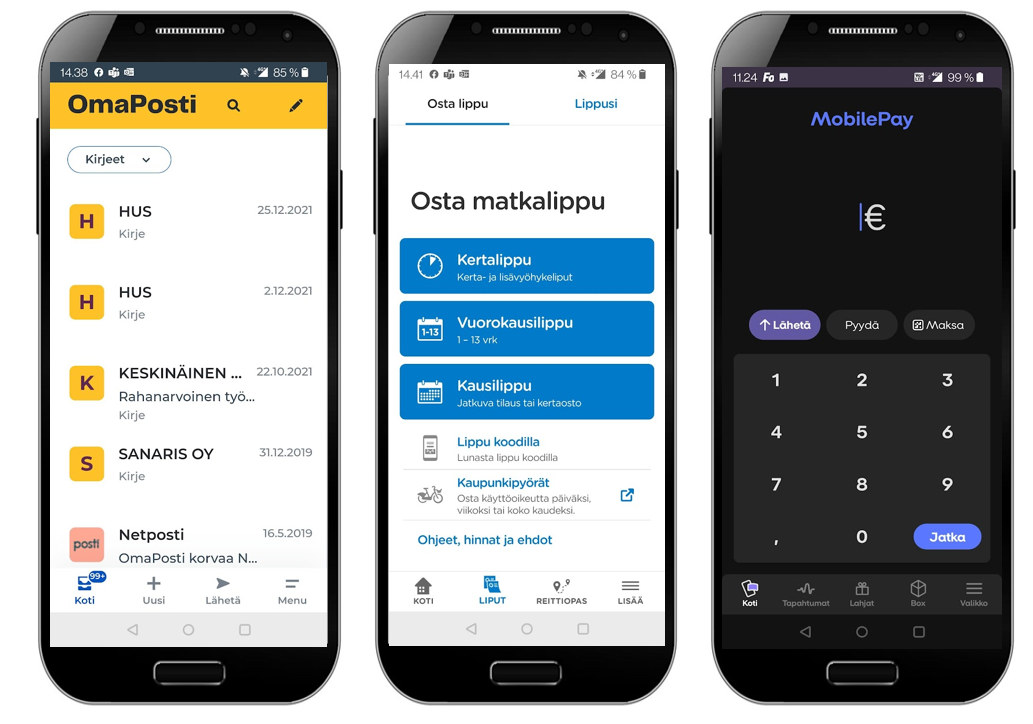
Vaikka näytön ylälaidassa voidaan edelleen esittää jotakin tunnisteita tai pikalinkkejä, on tärkein valikko asemoitu näytön alalaitaan. Tästä esimerkkinä olkoot vaikkapa Postin, HSL:n ja MobilePayn mobiilisovellukset:

Näytön alalaitaan sijoitetussa valikossa tärkeimmät kohteet on tyypillisesti ilmaistu sanallisesti, mutta niiden erottumista ja klikattavuutta tehostavat kuvakkeet. Kuvakkeet voivat myös indikoida käyttäjän sijaintia (valittuna oleva kohta on korostettu esim. värillä) ja vaikkapa tilaa (uusien viestien määrä tms.).
Kuvakkeiden kanssa joutuukin hieman vaivaamaan päätään, sillä sellaisia kuvakkeita, jotka kaikki käyttäjät pystyvät yleisesti tunnistamaan, on hyvin vähän. Niinpä oman sovelluksensa ainutkertaisille toiminnoille joutuu keksimään osuvia symboleja aivan itse. Alla on esitetty joitakin esimerkkejä Danske Bankin, Spotifyn, HSL:n, MobilePayn ja Postin appien alavalikoista, ymmärtäisitkö ne ilman tekstiä?

Kuvakkeen intuitiivinen ymmärrettävyys ei kuitenkaan ole jatkuvasti käytettävässä mobiilityökalussa kovin merkityksellinen asia, jos valikkokohta on esitetty myös sanallisesti. Käyttäjä antaa kuvakkeelle tulkinnan siihen yhdistetyn sanan mukaan, ja toistuvasti hyödyntämästään työkalusta käyttäjä vähitellen oppii kuvakkeen merkityksen.
Samanlainen alavalikko verkkosivustoille?
Kun alavalikon hyödyntäminen on iskostunut mobiilisovelluksista suunnittelijoiden tajuntaan, alkaa tietysti herätä kysymyksiä siitä, miksi tätä motorisesti käytettävämpää esitystapaa ei sovelleta myös selainkäyttöisten verkkosivustojen mobiilitaittoon?
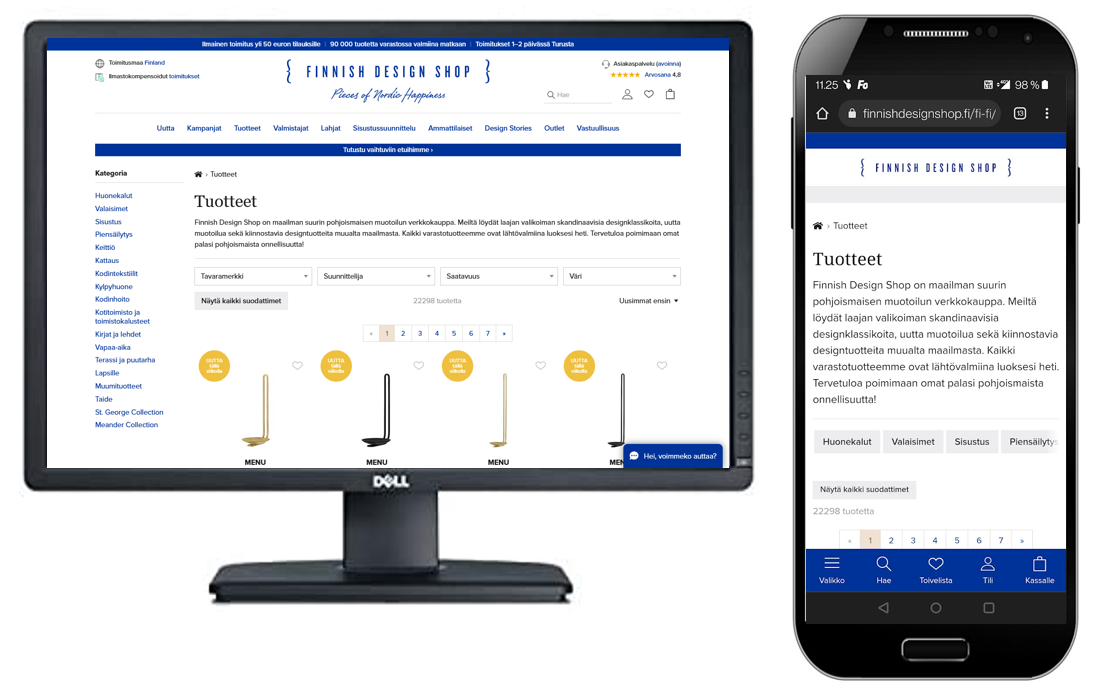
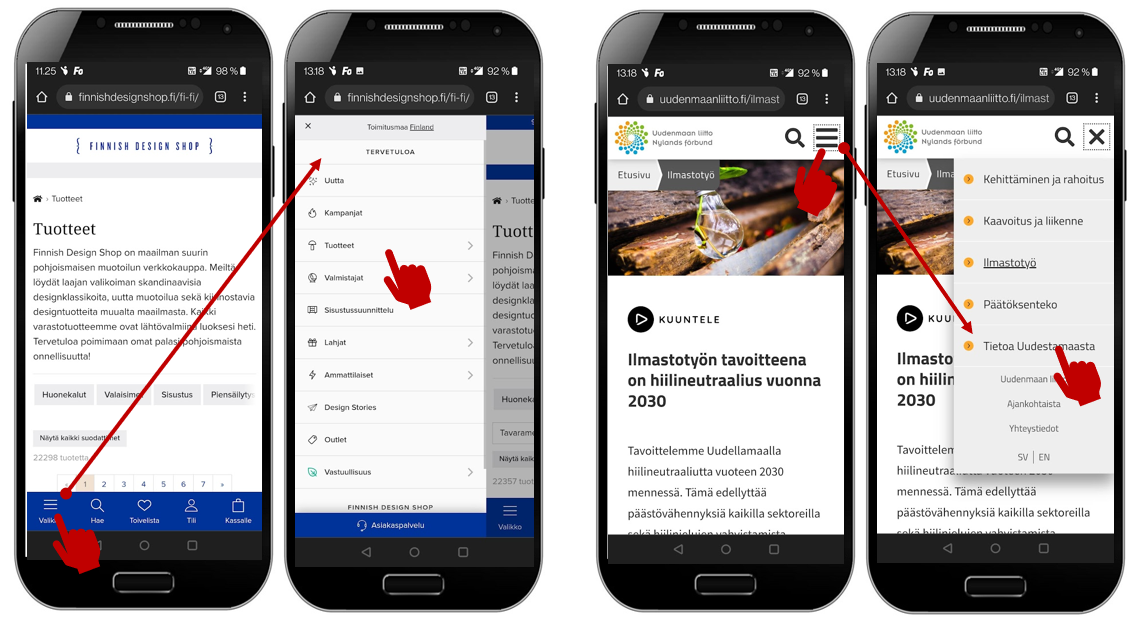
Esimerkkinä tästä olkoon Finnish Design Shop -verkkokauppa, jonka mobiilitaittoon on rakennettu päävalikko näytön alalaitaan. Työpöytätaitossa 10 linkkikohtaa sisältävä päänavigaatio taittuu mobiilissa hampurilaisvalikoksi, joka sijoittuu näytön alareunaan 4 muun pääkohdan rinnalle:

Tällainen ratkaisu saattaa yleistyä, jos sen odotetaan parantavan sivuston toimintojen käytön aktiivisuutta, houkuttelevuutta, sitouttavuutta ja käyttäjätyytyväisyyttä, kuten appien suunnittelijat ovat käyttäjätutkimuksista löytäneet.
Mitä ongelmaa ollaan ratkaisemassa?
Yllä kuvattu vaihtoehto siitä, että mobiilivalikko sijoitetaan alareunaan, ei varsinaisesti ratkaise hampurilaisvalikon ongelmaa lainkaan. Esimerkiksi Finnish Design Shopin päänavigaation 10 kohtaa (Uutta, Kampanjat, Tuotteet jne.) eivät edelleenkään ole mobiilinäkymässä suoraan näkyvillä ja klikattavina, vaan ne kätkeytyvät hampurilaisnapin taakse.
Hampurilainen on vain siirtänyt paikkaa, ja on nyt helpommin klikattavissa yhdellä kädellä pidellystä kännykästä.
Löytyykö se hampurilainen sieltä alareunasta?
Hampurilaisnapin siirtäminen parantaa motorista käytettävyyttä, mutta huonontaa ”kognitiivista” käytettävyyttä: opittavuutta ja muistettavuutta.
Käytännön standardi sille, että hampurilaisnappi on sivuston ylätunnisteessa ylälaidassa, on hyvin vahva. Jos mobiilikäyttäjä etsii navigointivalikkoa, hän etsii sitä näytön yläreunasta.
Käyttötottumukset ohjaavat käyttäjän silmiä sivuston ylälaitaan, joten alareunaan sijoitettu valikko on vääjäämättä huonommin löydettävissä. Tämä saattaa muuttua tulevina vuosina, jos alareunan valikko alkaa yleistyä yhä useampiin verkkosivustoihin.
Alavalikon näkyvyyteen vaikuttaa tietysti myös palkin visuaalinen ulkoasu: kirkkaat, erottuvat värit ja suurikokoiset kuvakkeet helpottavat elementin osumista käyttäjän silmiin.
Toinen iso ongelma alareunaan asemoinnissa on se, että verkkosivun lukemisen järjestys puhelimen näytöltä on niin vahvasti ”ylhäältä alas”: kun käyttäjä laskeutuu kännykällään Googlesta / linkistä / somesta jollekin verkkosivulle, hän ryhtyy automaattisesti vierittämään sivua alaspäin kursorisesti silmäillen, mitä kiinnostavaa sisältöä sivulta löytyy.
Silmät eivät kerta kaikkiaan osu näytön alalaidassa olevaan elementtiin tai navigointivalikkoon, koska se ei ole vielä ”vuorossa” lukemisen järjestyksessä.
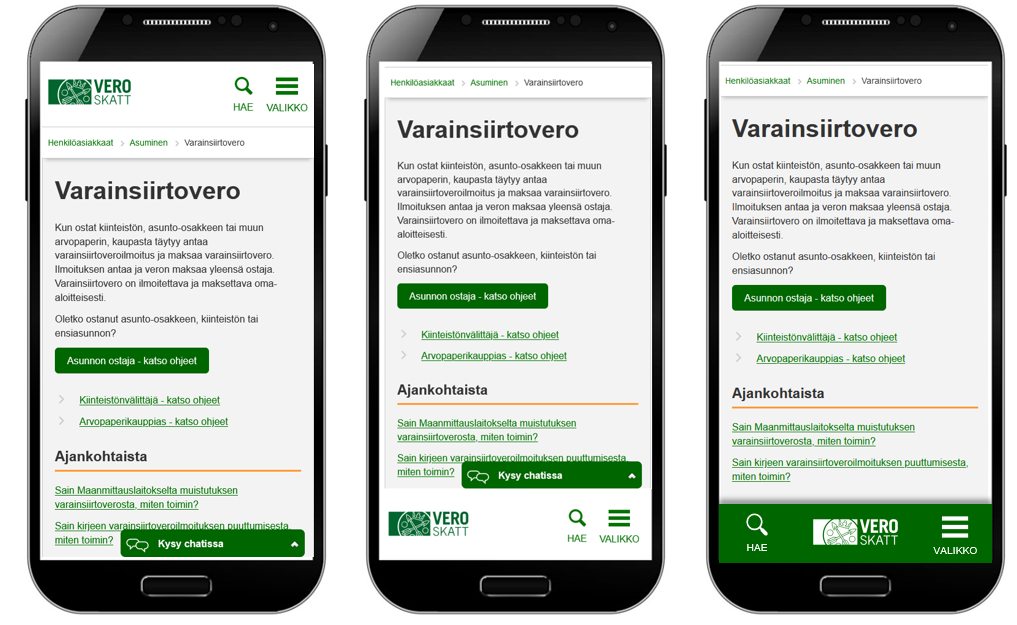
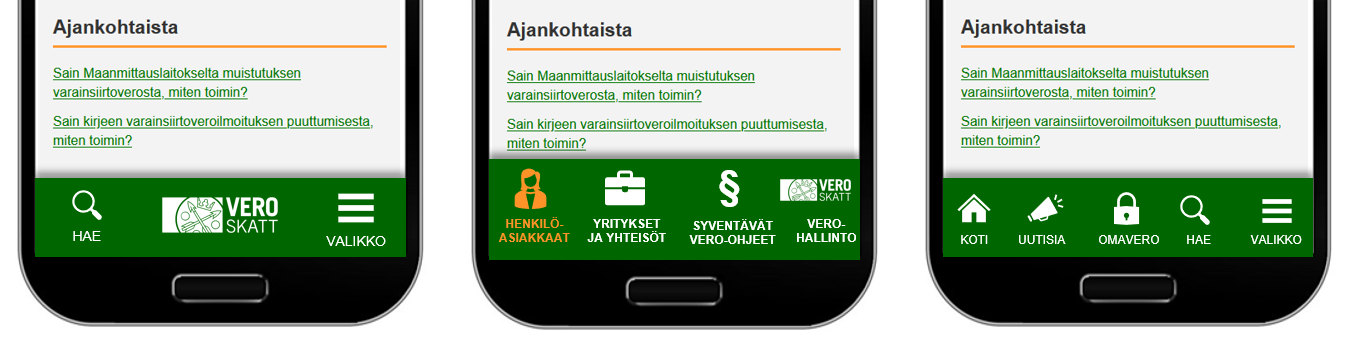
Paraneeko viestinnällisen verkkosivuston käyttökokemus mobiilissa jotenkin tuntuvasti, jos valikko siirretään näytön alalaitaan? Voit puntaroida sitä arvioimalla itse vaikkapa tällaiset kolme vaihtoehtoa Vero.fi-mobiilinäkymälle:

Ihmisten käyttö- ja lukutottumukset saattavat kuitenkin muuttua vuosien varrella. Mikäli innostut mobiilivalikkosi siirtämisestä alalaitaan, tee ratkaisusta ainakin kattavat käyttäjätestit varmistaaksesi, että käyttäjäsi löytävät valikon.
Onko se alareunan hampurilainen helpommin käytettävä?
Kun hampurilaisnappi on mobiilitaitossa alareunassa, siihen ulottuu peukalolla kätevästi. Oikeakätinen ylettyy paremmin oikeassa reunassa olevaan hampurilaiseen, vasenkätiselle on helpompaa osua vasemmassa reunassa olevaan kohteeseen.
No mitä sen jälkeen tapahtuu?? Hampurilaisesta avautuu miltei koko kännykän näytön täyttävä elementti, joka esittää päänavigaation linkit. Jo Finnish Design Shopilla niitä on kymmenen, ja tyypillisellä markkinointiviestinnällisellä sivustolla (kuten esimerkiksi Uudenmaan liitolla) valikossa näytetään 6-12 linkkiä verkkosivuston pääosioihin.
Kun käyttäjä on avannut valikon hampurilaisnapista, on hänen seuraavaksi siirrettävä sormeaan klikkaamaan jotakin valikon linkeistä. On aika todennäköistä, että haluttu linkkisana ei satu löytymään heti siitä peukalon ulottuvilta:

Viimeistään tässä tilanteessa on sitä kännykkää todennäköisesti ryhdyttävä käyttämään kahdella kädellä: toinen käsi pitelee luuria, jotta toisen käden etusormella ulottuu näytön ylälaidasta tai puolivälistä löytyviin valikkolinkkeihin.
Ja tässä tilanteessa on siis aika samantekevää, oliko se hampurilaisnappi kätevästi alareunassa (vrt. Finnish Design Shop) vai vähän hankalammin saavutettavana yläreunassa (Uudenmaan liitto).
Pystymmekö ratkaisemaan hampurilaisen ongelmaa?
Appi-maailmassa tehty alavalikko ei ole sekään onnistunut eliminoimaan hampurilaisnappia täysin: mobiilisovelluksissakin hampurilainen kätkee sisäänsä pitkän linkkilistan, vaikka hampurilaisen rinnalle alavalikkoon on nostettu oikopolkulinkkejä suositeltuihin toimintoihin.
Voisiko tästä ratkaisusta kopioida jotakin toimivaa myös markkinointiviestinnällisiin verkkosivustoihin?
Entä jos mielikuvittelisimme vaikkapa Verohallinnon sivuston mobiilitaittoon alavalikon ja siihen jotain muitakin oikopolkuja kuin hampurilaisen? Esimerkiksi pääsisältöosiot? Tai vaikkapa hampurilaisen sisältämien ”perussisältösivujen” ulkopuolelle jäävät tietoresurssit, kuten uutisarkisto tai asiointipalvelu? En ole mitenkään vakuuttunut siitä, että tällainen parantaisi käyttökokemusta yhtään:

Itse pidän aika ilmeisenä, että varsinaisesta hampurilaisen ongelmasta ei päästä mihinkään: Tyypillisessä tietopalvelussa tai markkinointiviestinnällisellä sivustolla on ne 6-12 pääosiota tai ”sisältölaaria”, joihin sisällöt on jäsennetty. Työpöytänäkymässä pystytään tarjoamaan suora pääsy näihin osioihin, kun linkit voidaan taittaa navigointivalikoihin. Mobiilinäkymässä ei ole tilaa valikoiden esittämiseen, vaan linkit joudutaan kätkemään hampurilaisnapin taakse.
Mobiilisivusto ilman hampurilaista?
Jos verkkosivustolla lähdettäisiin hakemaan kirkasotsaisesti sellaista tilannetta, että hampurilaisnappia ei tarvitse lainkaan näyttää mobiilinäkymässä, olisi sivuston päänavigaatio saatava tiivistettyä 4-5 valikkokohtaan eli pääosioon.
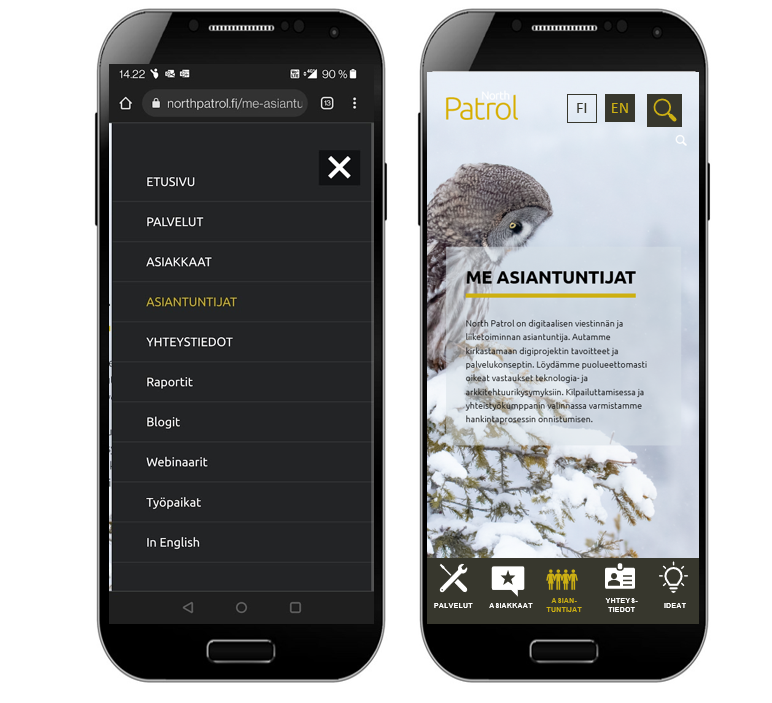
Jo oman yrityksemme piskuisella verkkosivustolla tämä tuntuu epähedelmälliseltä. Sivustollamme on 8 eri sisältösivua, joille haluamme kävijöitä ohjata. Lisäksi on sitten etusivu sekä linkit kieliversioon ja hakutoimintoon. Osa sivuista on ensisijaisia firmamme esittelyjä, osa taas ajattelutyömme lopputuloksia (Raportit, Blogit, Webinaarit, Työpaikat). Nämä voidaan erittäin löydettävästi, silmäiltävästi, luettavasti ja tulkittavasti esittää mobiilitaiton hampurilaisvalikossa. Jos sen yrittäisi korvata jollakin muutaman kohdan ”työkaluvalikolla” näytön alareunassa, joutuisi tekemään hallaa sivustorakenteen idealle ja funktiolle.
Jos yritän hahmotella hampurilaisvalikon korvaajaksi jonkin alareunan pysyvän valikon, jotain alla esitetyn mallin kaltaista pystyn hahmottelemaan – kumpaako itse käyttäisit mieluummin?

Alareunan koko ajan avoinna oleva työkaluvalikko edellyttäisi sitä, että koko sivusto on redusoitavissa muutamaan pääkohtaan. Ja että pääkohdille voidaan luoda niin lyhyet otsikot, että ne mahtuvat kännykän pienellä näytöllä rinnakkain. Ja lisäksi pitäisi ehkä onnistua keksimään osioille järkevät kuvakkeetkin?
En lämpene ajatukselle pienellä sivustollamme, saati sitten asiakkaiden laajempien tietopalvelujen käyttöliittymissä.
Appi-maailmasta kopioitu alareunan työkaluvalikko ei siis lähtökohtaisesti ole suositeltava vaihtoehto laajoille verkkosivustoille. Verkkosivuston sisältörakennetta kun ei ole mitään järkeä lähteä suunnittelemaan siltä pohjalta, että rakenneosioiden määrä tai otsikointi on mobiilitaiton reunaehdoista kiinni!
Hampurilaisvalikon kömpelyyttä on paljon helpompi sietää. Ja se voi ihan hyvin olla siinä näytön yläreunassa. (Mieluummin kannattaa pohtia sitä, mitä oikopolkuja hampurilaisen sisältä nostaisi näkyviin sivun sisällöiksi.)
Ymmärtävätkö käyttäjät sen hampurilaiskuvakkeen?
Hampurilaiskuvaketta on nyt niin pitkään käytetty suomalaisilla sivustoilla yksinomaisena valikon ikonina, että suurin osa käyttäjistä sen tuntee ja tunnistaa. Tilastoa asiasta en pysty osoittamaan, mutta ainakin yhdessä amerikkalaisessa testiraportissa todetaan sivumennen, että testihenkilöinä olleiden lukiolaisten joukko tunnisti sen hyvin.
Ei kuitenkaan ole mitenkään noloa kirjoittaa sen yhteyteen sanallisesti ”valikko” tai ”menu”: teksti lisää kuvakkeen ymmärrettävyyttä, mutta myös näkyvyyttä. Saavutettavuuden varmistamiseksi kuvakkeen lähdekoodista tulee löytyä avustavien teknologioiden ymmärtämässä muodossa selitys siitä, että kyseessä on nappi, joka avaa valikon (jonka tilana on tällä hetkellä ”suljettu”).

Käytettävyys on aina muodikasta
North Patrolin suunnittelutyössä kiinnitetään johdonmukaisesti huomiota siihen, että digipalveluista tulee mahdollisimman ymmärrettäviä, opittavia, tehokkaita, asiakaskunnalle saavutettavia ja kaikin puolin miellyttäviä käyttää. Palvelumuotoilulla ja prototyypeillä haetaan toimivat ratkaisut, joiden havainnollista esittelyä organisaation sisällä tuetaan osuvilla mallinnuksilla.
PS. Sinua voisi kiinnostaa tulossa oleva ilmainen webinaarimme: Parhaat muotoiluratkaisut tuote- ja palvelusivuille (15.5.2024 klo 10:00). Ilmoittaudu webinaariin


