Käytännön standardi verkkosivuston navigointivalikkona on parin vuosikymmenen ajan ollut ”kumuloituva valikko”, joka esittää valitun rakennehaaran sivut ja alasivut sekä niiden keskinäiset hierarkiasuhteet hierarkkisina allekkain kertyvinä valikoina. Mobiilioptimoinnin myötä tämä mekanismi on alkanut kadota työpöytätaitoistakin, vaikka se on kyllä navigoinnin kannalta varsin näppärä, käytettävä ja ymmärrettävä.
North Patrol on suunnitteluun erikoistunut konsulttitoimisto. Suunnittelemme, autamme teknologiavalinnoissa, kilpailutamme. Emme myy toteutusprojekteja, emmekä lisenssejä, olemme aidosti asiakkaan puolella.

Esittelyssä seitsemän eri valikkomallia
Tämä juttu kuuluu artikkelisarjaan, jossa esitellään seitsemän erilaista mekanismia verkkosivuston navigointivalikoiden muodostamiseksi sivuston sivujen keskinäisen rakennehierarkian (tai jonkin metatietoluokittelun) pohjalta.
Esitellyt navigointimallit perustuvat North Patrolin luomaan protomalliin, joka demonstroi käytännössä sitä, millä tavoin verkkosivuston sisällöt hahmottuvat eri navigointimallien kautta.
Kumuloituva sivuvalikko
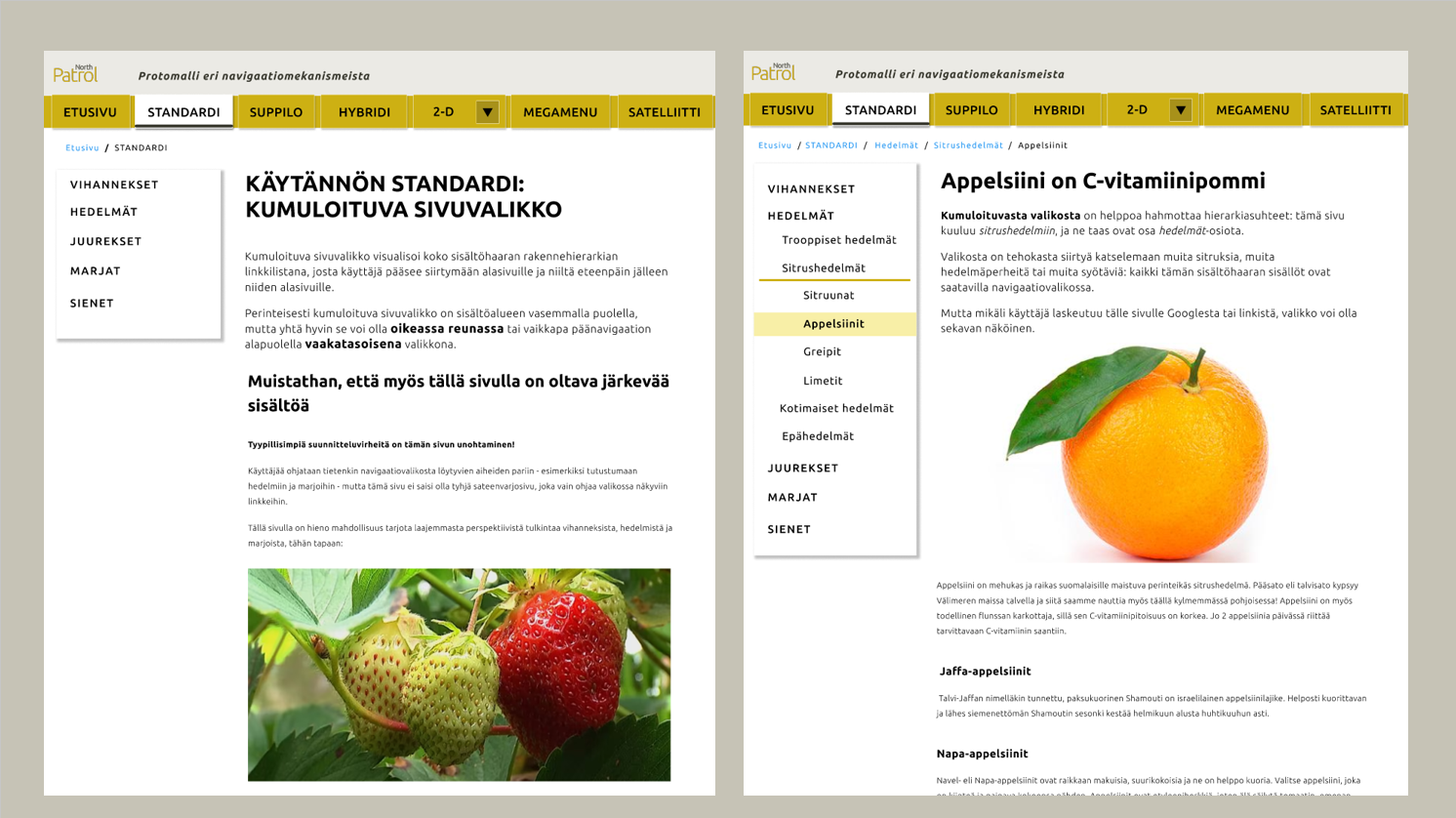
Kaikkein perinteisin (eli opittavin ja ymmärrettävin) navigointivalikon tuottamisen mekanismi on se, että kun käyttäjä on valinnut päänavigaatiovalikosta (tyypillisesti vaakavalikko ylätunnisteessa) jonkin päähaaran, tämän haaran alasivut (lapsisivut) näytetään sivunavigaatiovalikkona sivulla (joko vasemmassa tai oikeassa laidassa).
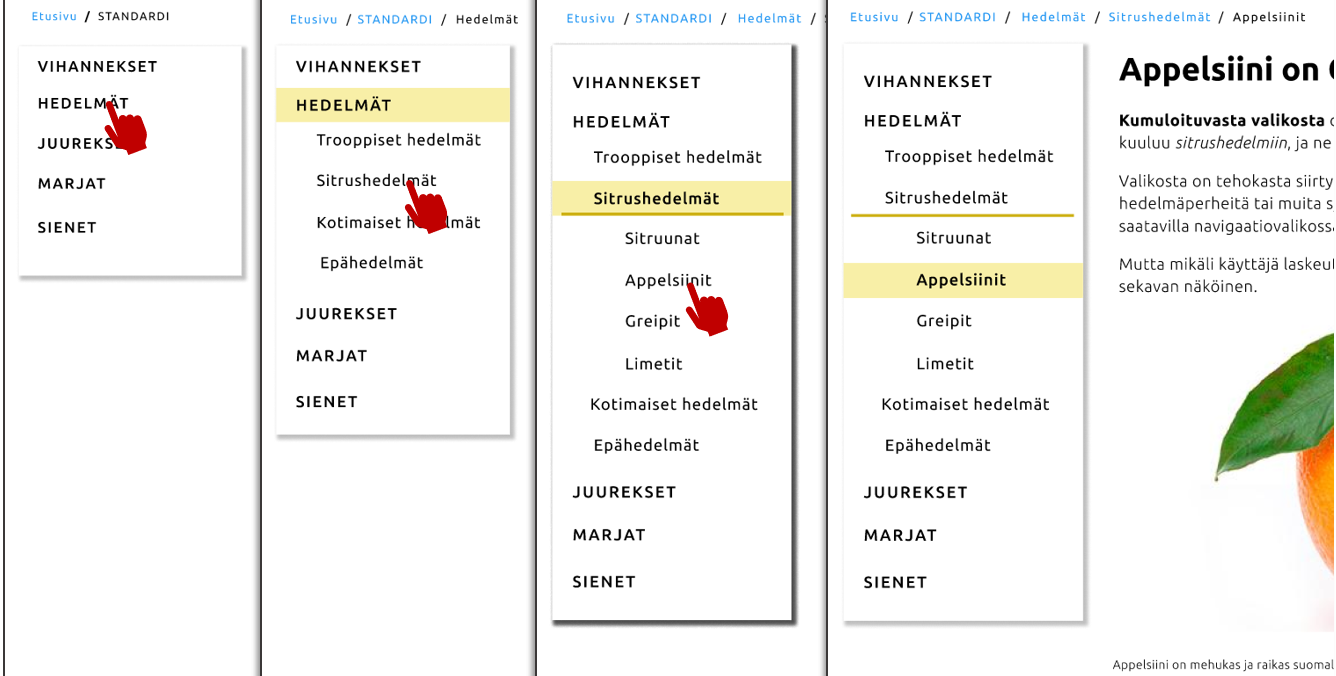
Kun sivunavigaatiovalikosta siirrytään jonkin sisältöhaaran alasivulle, avautuvat valikkoon näkyville linkit tämän osion alasivuille, ja silti valikossa ovat edelleen näkyvillä ylemmän tason valintavaihtoehdot.

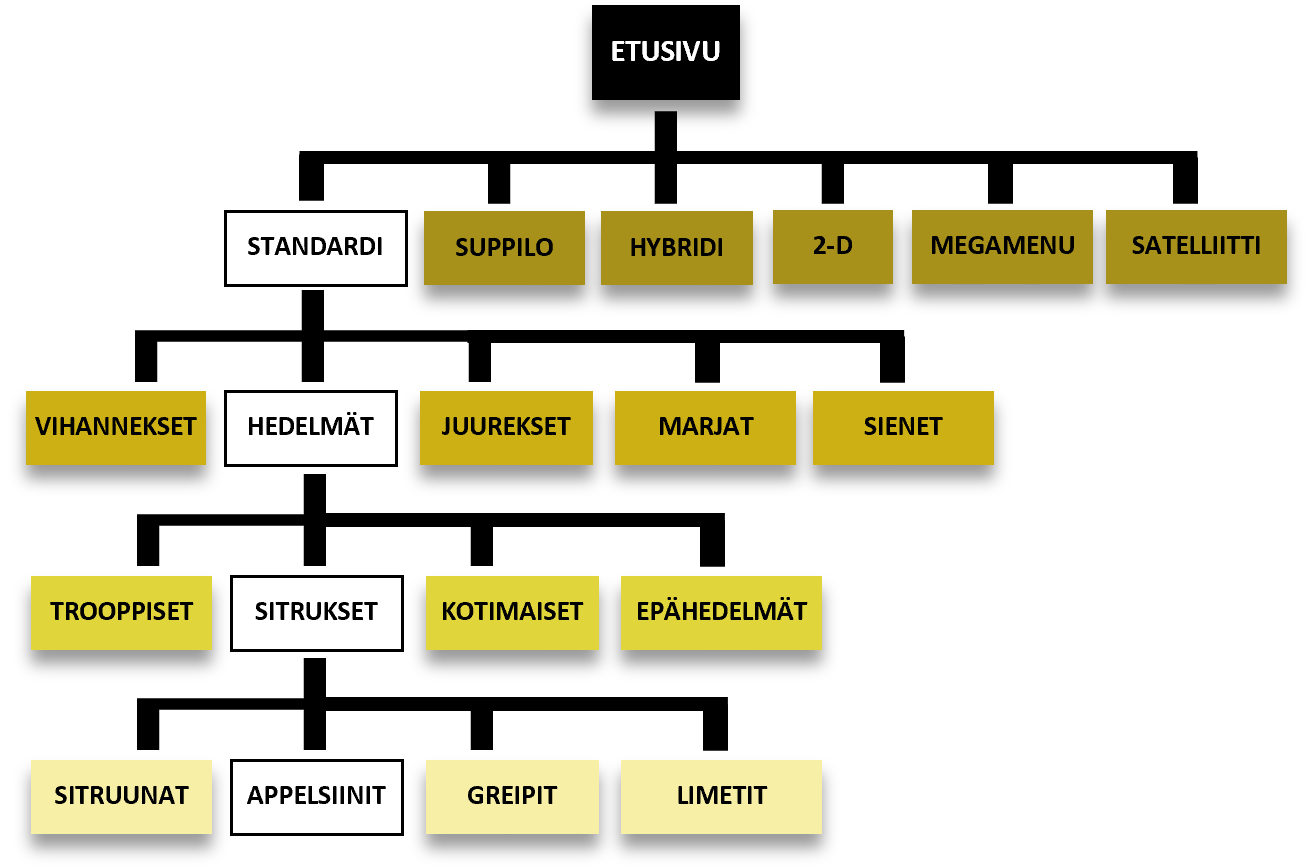
Valikko indikoi siis suoraan ja näkyvästi, että tämä sisältöhaara koostuu vihanneksista, hedelmistä, juureksista, marjoista ja sienistä. Kun katselet alaosiota ”Hedelmät”, hahmotat selvästi millaisiin ryhmiin hedelmät jakautuvat. Ja kustakin ryhmästä on helppoa hahmottaa niiden alaryhmät, kuten sitrushedelmiin kuuluvat hedelmät (sitruunat, appelsiinit, greipit, limetit).
Valikossa on myös osoitettu muotokielen keinoin, missä kohdassa valikkoa (= millä sivulla) käyttäjä kulloinkin on eli käyttäjän sijainti sivuston rakennehierarkiassa. (Tämän toistaa myös esimerkissä näkyvä murupolku, joka tietysti on yksi omanlaisensa navigointimekanismi.)
Tällainen valikko palvelee navigointitarkoitusta ihanteellisesti: käyttäjä näkee, missä osiossa hän kulloinkin on, millaisia vaihtoehtoja rakennehierarkiassa on valittavana ylemmissä ja alemmissa sisältöhaaroissa, ja millainen teemallinen kokonaisuus sisältöhaarasta täten muodostuu.
Jos käyttäjä toteaa, että hedelmät eivät tarjonneet häntä kiinnostavaa sisältöä, on tyrkyllä koko ajan muita vaihtoehtoja, kuten ’juureksia’ ja ’sieniä’, joita on nopeaa ja helppoa siirtyä selailemaan.
Kumuloituva valikko on niin pitkään käytössä ollut malli, että käyttäjät ovat oppineet tulkitsemaan sitä oikein. Käytettävyydeltään tämä on siis erinomainen navigaatiomalli: intuitiivisesti ymmärrettävä, helposti opittava, motorisesti tehokas käyttää.
Yksittäisen sivunäkymän ymmärrettävyys?
Kumuloituva sivuvalikko on käyttäjälle helpointa hahmottaa silloin, kun surffailu aloitetaan verkkosivuston etusivulta, ja askel askeleelta käyttäjä pääsee näkemään, kuinka hierarkkinen valikko kumuloituu tehtyjen valintojen perusteella.
Mutta näinhän käyttäjät eivät useinkaan verkkopalvelujamme käytä!
Tyypillisintä on, että käyttäjä laskeutuu yhdelle yksittäiselle verkkosivulle Googlen hakutuloksista, somesta tai toisesta verkkopalvelusta löytämänsä linkin kautta.
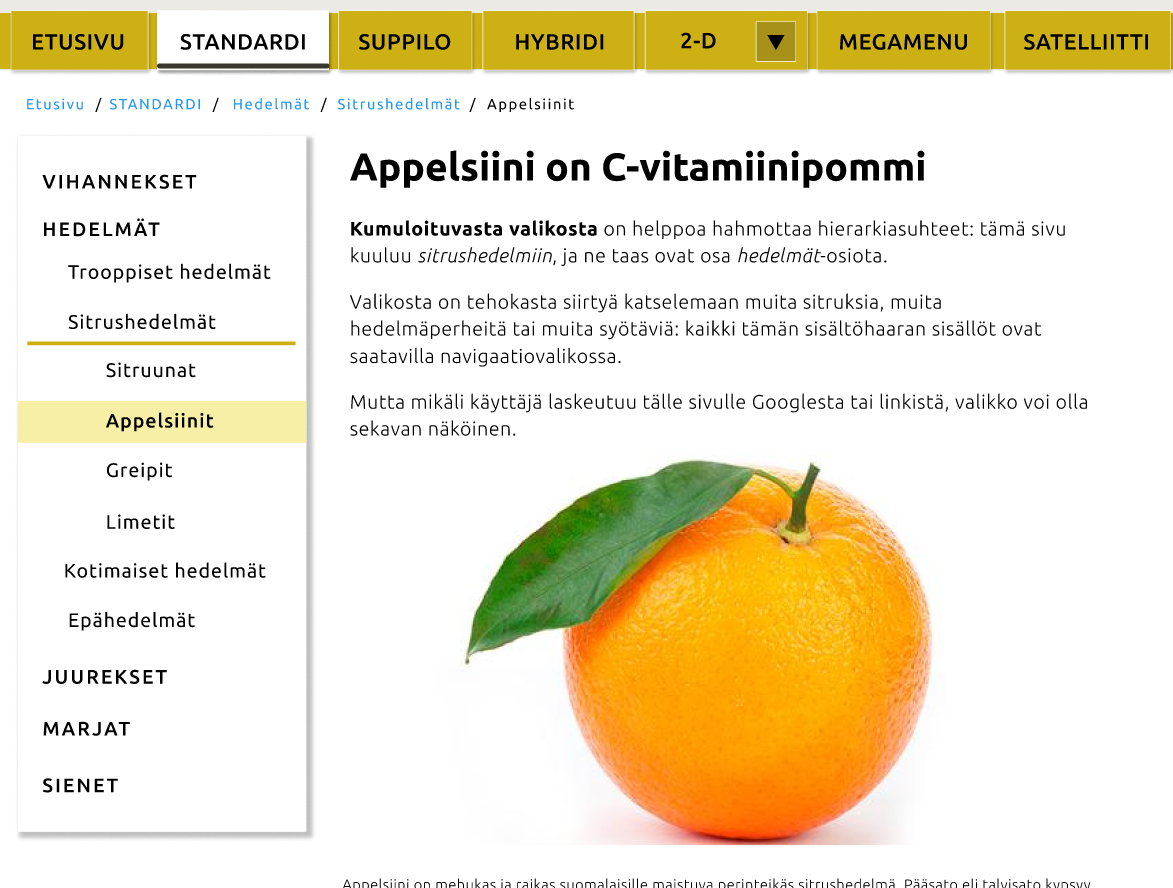
Ja kun käyttäjä ilmestyy yhdelle yksittäiselle alasivulle, voi sivulla näkyvä linkkilista monimutkaisine muotoiluineen ollakin hankalampi tulkittava:

Neitseellisin silmin sivuvalikkoa tuijottava käyttäjä voi ihmetellä, miksi sivun reunalaatikossa on jotain sanoja versaalilla, jotain keltaisella taustalla ja joku ’Sitrushedelmät’ alleviivattuna. Valikon kirjavia sanoja, hierarkioita ja muotoiluja voi olla todella hankala tulkita.
Kun verkkopalvelujen suunnittelijat ovat kohdanneet sen tosiseikan, että yhä useammin verkkosivustoille ”tipahdetaan avaruudesta” yhdelle yksittäiselle sisältösivulle, on myös todettu nämä kumuloituvan valikon tarkoituksen ja muotokielen tulkintaongelmat. Tämä on varmasti yksi syy sille, että perinteisiä kumuloituvia valikkoja näkyy koko ajan vähemmän.
Syvän ja leveän hierarkian ongelmat
Toinen syy kumuloituvista valikoista luopumiseen on epäilemättä se, että ne soveltuvat hyvin huonosti verkkopalveluihin, joiden hierarkiarakenteet ovat kovin syviä ja leveitä.
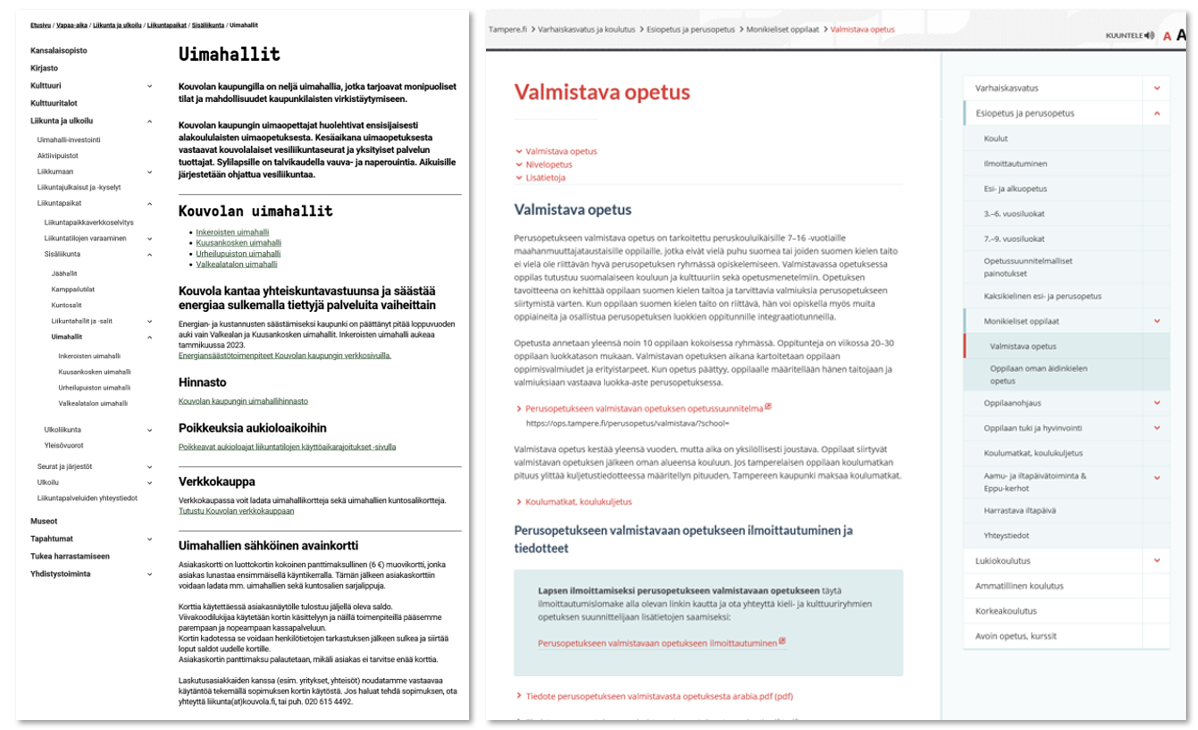
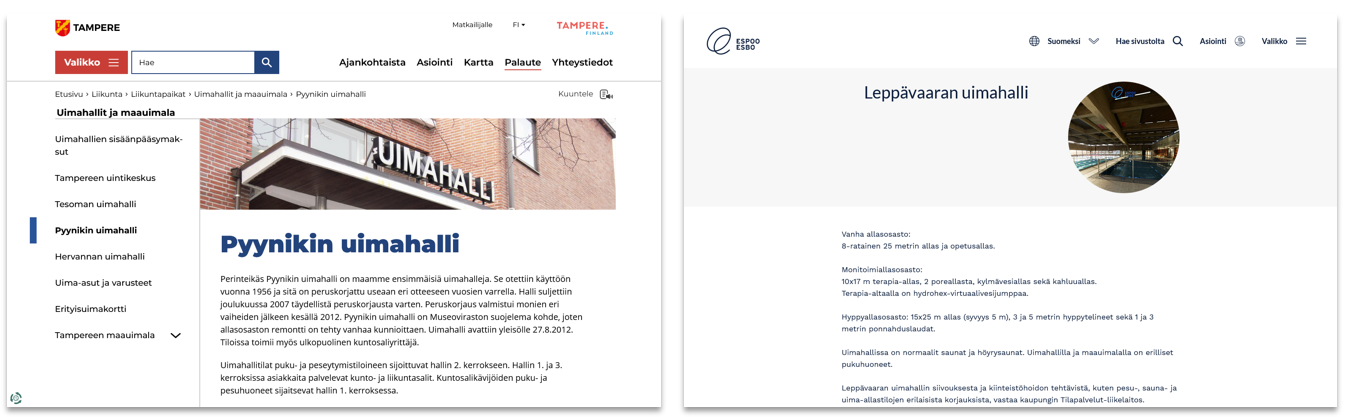
Alla on pari esimerkkiä sivuista, joilla sivuvalikkoon kumuloituu niin paljon hierarkiatasoja ja valintavaihtoehtoja, että valikko käy mahdottomaksi ja epämiellyttäväksi lukea. Valikon sanat muodostavat vain ”portaikon” tai ”tikapuiden” tyyppisen sotkuisen elementin, joka ei helpota liikkumista eikä oman sijainnin hahmottamista.

Kun laajaa tieto- ja palveluvalikoimaa esitellään hakukoneoptimoidusti yhdellä sivustolla (= yhdessä domainissa), on selvää että rakenteeseen syntyy leveitä ja syviä hierarkioita. Mikäli näistä tehdään kumuloituvia valikoita, valikko ei oikeastaan enää palvele tarkoitustaan: se ei auta käyttäjää hahmottamaan sijaintiaan sivustolla eikä se helpota navigoimista sivulta toiselle.
Kun verkkopalvelu on sisällöllisesti laaja, voi sen pääosioihin kertyä hyvin heterogeenistä ainesta. Yhdessä ja samassa sisältöhaarassa voidaan kertoa puuroista, velleistä, appelsiineistä ja mopoista: samassa kumuloituneessa valikossa näkyy siis täysin toisilleen vieraita teemoja. Niinpä valikko ei tue navigointia, kun emme usko puuroista lukevan käyttäjän innostuvan appelsiineistä tai mopoista.
Liian syvä, leveä ja moniaineksinen kumuloituva navigaatiovalikko ei siis olekaan enää käyttäjälle apuväline, vaan kognitiivista hälyä: häiritsevä elementti, joka ei kiinnosta, mutta vaikeuttaa pääasialliseen sisältöön keskittymistä.
Tämä on epäilemättä tärkein syy sille, että nykyisin julkaistavista uusista laajoista verkkopalveluista on aika usein otettu kumuloituva sivuvalikko pois.
Näytetäänkö valikkoa vai ei?
Viimeistään kun verkkopalvelujen mobiilikäyttö alkoi kasvaa työpöytäkäyttöä yleisemmäksi, ryhdyttiin verkkosivustoja optimoimaan älypuhelimen pieniä näyttöjä varten.
Kun mobiilinäkymiin ei mitään valikoita mahtunut, ryhdyttiin niitä riisumaan pois myös työpöytänäkymistä: mobiilitaiton ratkaisut alkoivat tarttua myös työpöytätaittoon.
Visualistit huokaisivat helpotuksesta, kun ei enää tarvinnut keksiä väkinäistä muotokieltä valikkoelementeille, niiden hierarkioille ja valittujen kohtien indikoinnille: yhdellä menu-napilla (se hampurilaiskuvake) hoitui valikon esittämisen ratkaisu työpöytätaitossakin!
Jokin lapsi taisi lennähtää pihalle tämän puhdistuksen pesuveden mukana? Kyllä jokin valikon antama konteksti sivulle on varsin hyödyllinen käytettävyysratkaisu. Se auttaa käyttäjää ymmärtämään sivustokokonaisuutta, sijaintinsa sivustolla ja esillä olevan sivun teemallisen kontekstin.
Näkyvästä valikosta jonkin toisen sivun valitseminen ja klikkaaminen sujuu paljon intuitiivisemmin ja tehokkaammin kuin käyttöliittymäalueen äärimmäiseen reunaan sijoitetusta menu-napista valikon avaaminen parilla klikkauksella aina uudelleen.

Kumuloituvasta valikosta luopuminen on siis selkiyttänyt sivuja ja päästänyt eroon tilaa vievästä valikkoelementistä, mutta kuinkas olemmekaan iloinneet vapautuneesta tilasta?
Julma totuus on se, että säästynyttä käyttöliittymätilaa ei oikeastaan voi juurikaan hyödyntää! Tekstipalstaa ei voi leventää ylettömästi, eikä tekstisisältöjen taitto useammaksi rinnakkaiseksi palstaksi suju vielä kovin sutjakkaasti nykyisillä julkaisujärjestelmillä.
Samaan aikaan ovat näytöt työpöydillä vain leventyneet, joten työpöytänäkymiin on ilmestynyt valtavia valkoisia aukkoja tyhjää tilaa. Emme osaa oikein keksiä järkeviä hyödyntämistapoja leveiden näyttöjen tarjoamalle käyttöliittymätilalle – mobile first, desktop never?
Kun työpöytänäkymään jää joka tapauksessa tuo leveä aukkopaikka, voisi sen navigaatiovalikon ihan yhtä hyvin näyttää siinä tilassa :-) Mutta ei liian syvänä ja leveänä, sekalaisena kumuloituvana mammuttina, vaan hallittavan kokoiseksi rajattuna.
Tähän navigointivalikon hallittuun rajaamiseen laajoilla sivustoilla tarjoavat muut navigointimekanismit järkeviä tapoja: suppilovalikko, hybridimalli tai satelliittimalli voi olla toimiva ratkaisu.
Mallissa esitetty rakennehierarkia
Esimerkissäni käytetty sivunavigaatiovalikko on kumuloitunut tällaisen 4-tasoisen rakennehierarkiamallin mukaisesti:

Kuten tämä tiivis hierarkiarakenne osoittaa, kumuloituva valikkomalli soveltuu ihanteellisesti sivustolle, jolla ei ole tämän syvempiä hierarkiarakenteita eikä rinnakkaisia sisältöhaaroja ole kovin suurta määrää (tässä esimerkissä 4–6 kullakin tasolla).
Lisäksi on tietysti otettava huomioon se, että valikossa näytettävä teksti ei voi olla kovin pitkä, jotta se mahtuu valikkoon. Protomalliin keksityt sanat on tieten tahtoen tiristetty ihanteellisen tiiviiksi ja lyhyiksi, mutta ihan näin pienillä merkkimäärillä ei tarvitse selvitä.
Kuitenkin kumuloituvaa valikkoa suunniteltaessa on otettava huomioon myös se, miltä valikko näyttää, kun valikon termit laajenevat pidemmiksi (esim. ”Oppilaan oman äidinkielen opetus” tai ”Liikuntajulkaisut ja tutkimuskyselyt”). Miten elementit joustavat? Tarvitaanko sanojen tavutusratkaisuja?
Tämä valikkomalli soveltuu …
- Tyypilliseen keskikokoiseen markkinointiviestinnälliseen verkkopalveluun.
- Kun rakennehierarkia sisältää korkeintaan 4 syvyystasoa eikä rakennepuu levähdä leveystasossakaan liian laveaksi.
Ongelmakohtia ovat…
- Tyyliratkaisut valikon hierarkioiden esittämiseen, avattujen rakennehaarojen indikoimiseen ja valittuna olevan sivun osoittamiseen.
Artikkelisarja navigaatiomekanismien malleista
Esittelyssä seitsemän eri valikkomallia:
PS. Sinua voisi kiinnostaa tulossa oleva ilmainen webinaarimme: Parhaat muotoiluratkaisut tuote- ja palvelusivuille (15.5.2024 klo 10:00). Ilmoittaudu webinaariin


